How to use css column-rule-width attribute

css column-rule-width attribute definition and usage
In css, the column-rule-width attribute is used in multi-column layout element, used to set the width of the dividing line between columns. It is usually used together with multi-column layout attributes such as column-count and column-rule-style. The prerequisite for using it is that the multi-column layout is defined through attributes such as column-count and column, and the division between columns is set. Style (for example: the column-rule-style attribute defines the dividing line), using the column-rule-width attribute alone has no effect;
css column-rule-width attribute syntax format
css syntax: column-rule-width: thin / medium / thick / length; (Example: column-rule-width: 16px;)
JavaScript syntax: object.style.columnRuleWidth= "18px"
css column-rule-width attribute value description
thin: thin dividing line
medium: medium dividing line
thick: Thick separator line
length: Custom width separator line (eg: 12px)
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-rule-width属性设置列之间分割线的宽度笔记</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;: ;}
.thin{column-count:3;column-rule-style:solid;column-rule-width:thin;}
.thick{column-count:3;column-rule-style:solid;column-rule-width:thick;}
.length{column-count:3;column-rule-style:solid;column-rule-width:8px;}
</style>
</head>
<body>
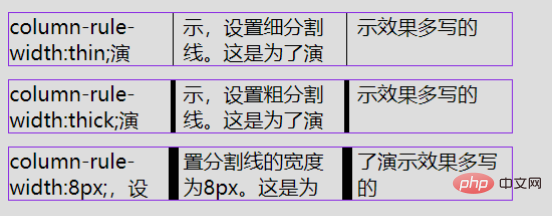
<div class="thin">column-rule-width:thin;演示,设置细分割线。这是为了演示效果多写的</div>
<div class="thick">column-rule-width:thick;演示,设置粗分割线。这是为了演示效果多写的</div>
<div class="length">column-rule-width:8px;,设置分割线的宽度为8px。这是为了演示效果多写的</div>
</body>
</html>operation result

The above is the detailed content of How to use css column-rule-width attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




