

css box-pack attribute definition and usage
1. The box-pack attribute is a new attribute in css3, which is used to specify when the box Larger than the size of the child element, where to place the child element? Currently, mainstream browsers do not support this attribute, but some browsers have their own private attributes to achieve the effect of the box-pack attribute.
2. Internet Explorer 10 can use the -ms-flex-pack property attribute instead of supporting the box-pack attribute. Versions before Internet Explorer 10 do not support this attribute. The Firefox core browser can support the box-pack attribute instead through the private attribute -moz-box-pack attribute. Safari, Opera and Chrome browsers can support the box-pack attribute instead through the private attribute-webkit-box-pack attribute;
css box-pack attribute syntax format
box-pack: start/end/center/justify;
Attribute value description
start: For boxes with normal orientation, the first child element on the left edge is placed on the left (all extra space is placed after the last child element ). For reversed boxes, the right edge of the last child is placed to the right (all extra space is placed before the first child)
end: For normally oriented boxes, the last child is placed to the right The margin is placed on the right side (all extra space is placed before the first child element). For reverse boxes, the left edge of the first child is placed on the left side (all extra space is placed after the last child element)
center: The extra space is divided into two even halves, with the first half placed One child element, the other half places the last child element
justify: extra space is distributed equally to each child element
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack属性笔记</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
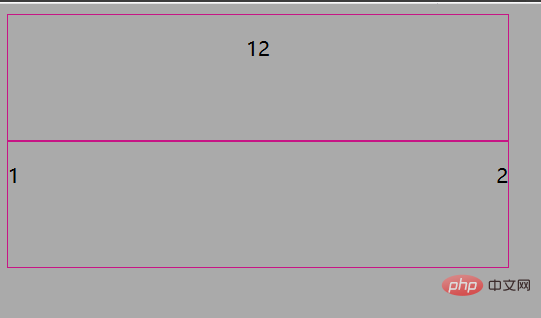
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
</html>operation result

The above is the detailed content of How to use css box-pack attribute. For more information, please follow other related articles on the PHP Chinese website!
 iscsiadm common commands
iscsiadm common commands
 Introduction to commonly used top-level domain names
Introduction to commonly used top-level domain names
 How to return to the homepage from an html subpage
How to return to the homepage from an html subpage
 Python thread pool and its principles and uses
Python thread pool and its principles and uses
 How to set ppt background picture
How to set ppt background picture
 How to check server status
How to check server status
 What is the website address of Ouyi?
What is the website address of Ouyi?
 What are the attributes of a tag?
What are the attributes of a tag?