
css The text-indent attribute is used to specify the indentation of the first line of text in a text block; the syntax is text-indent: length | %. This property allows negative values; if a negative value is used, the first line will be indented to the left.

How to use the css text-indent attribute?
The text-indent attribute specifies the indentation of the first line of text in a text block.
Syntax:
text-indent : length | % ;
Attribute value:
length: Define fixed indentation. Default value: 0.
%: Defines the indent based on a percentage of the width of the parent element.
Note: Negative values are allowed. If a negative value is used, the first line will be indented to the left. Prior to CSS 2.1, text-indent always inherited a calculated value rather than a declared value.
Description: The text-indent attribute is used to define the indent of the first content line in a block-level element. This is most commonly used to create a "tab" effect. Allows specifying negative values, which creates a "hanging indent" effect.
css text-indent attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
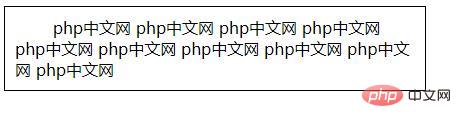
</html>Rendering:

The above is the detailed content of How to use css text-indent attribute. For more information, please follow other related articles on the PHP Chinese website!