

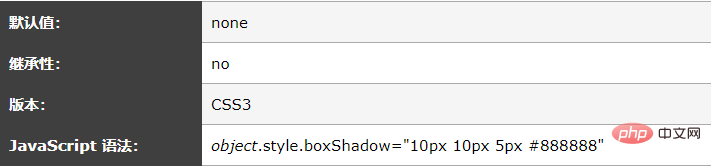
css box-shadow property definition and usage
The box-shadow property adds one or more shadows to the box.
Tip: Please use border-image-* properties to construct beautiful scalable buttons!

Syntax
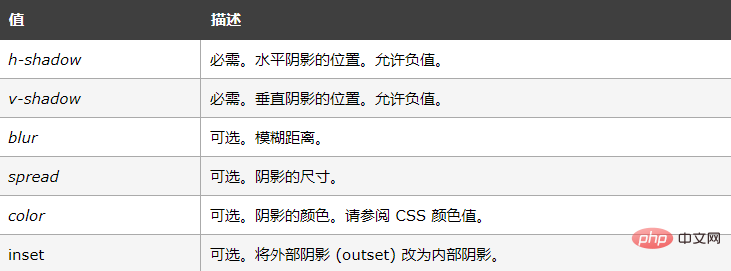
box-shadow: h-shadow v-shadow blur spread color inset;
Example
Add box-shadow to a div element:
div
{
box-shadow: 10px 10px 5px #888888;
}Note: box-shadow adds one or more shadows to the box. This property is a comma-separated list of shadows, each specified by 2-4 length values, an optional color value, and the optional inset keyword. The value for omitted length is 0.

The above is the detailed content of How to use css box-shadow property. For more information, please follow other related articles on the PHP Chinese website!