How to use html rt tag
html The rt tag is used to define the interpretation or pronunciation of characters (Chinese pinyin or characters). Use the

#html How to use the rt tag?
Tag definition and usage instructions
Use the
The element consists of one or more characters that need to be interpreted/pronounced and a Consists of a
Differences between HTML 4.01 and HTML5: The
Global attributes
Event attributes
Example
A ruby comment:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <ruby> 汉 <rp>(</rp><rt>Han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> </ruby> </body> </html>
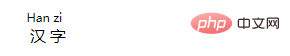
Effect output:

Browser support: IE 9, Firefox, Opera, Chrome and Safari support the
Note: IE 8 or earlier does not support the
The above is the detailed content of How to use html rt tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.
 What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
The article discusses the advantages and disadvantages of controlled and uncontrolled components in React, focusing on aspects like predictability, performance, and use cases. It advises on factors to consider when choosing between them.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.




