How to use css flex attribute
The flex property is a shorthand property of CSS, used to set or retrieve how the child elements of the flex box model object allocate space. The flex property has no effect if the element is not a child of the flexbox model object.

How to use the css flex attribute?
The flex property is used to set or retrieve how the child elements of the flex box model object allocate space.
Description: The flex property is the shorthand property for the flex-grow, flex-shrink and flex-basis properties.
CSS syntax
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
Attribute value:
●flex-grow: A number that specifies that the item will be relative to other Flexible project expansion.
● flex-shrink: A number that specifies the amount the item will shrink relative to other flexible items.
● flex-basis: The length of the item. Legal values: "auto", "inherit", or a number followed by "%", "px", "em" or any other length unit.
●auto: The element will be sized according to its own width and height, but will stretch itself to absorb the extra free space in the flex container, and will also shorten to its minimum size to fit in the container. This is equivalent to setting the property to "flex: 1 1 auto".
● none: The element will be sized according to its own width and height. It is completely inelastic and will neither shorten nor stretch to fit the flex container. Equivalent to setting the property to "flex: 0 0 auto".
● initial sets this property to its default value, which is "flex: 0 1 auto".
● inherit Inherit this attribute from the parent element.
Note: If the element is not a child element of the flexbox model object, the flex attribute has no effect.
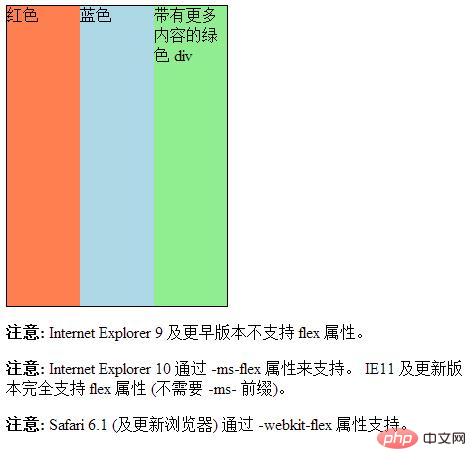
css flex attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>Rendering:

The above is the detailed content of How to use css flex attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




