How to crop pictures using photoshop
The cropping tool is used to crop pictures. If we are not very satisfied with some parts of the picture we took, we can use this tool to crop it. At the same time, this tool can also correct pictures that are skewed at certain angles. The following editor will I will give you a detailed introduction to how to use the PS cropping tool, come and take a look!

#1. Open the Photoshop software, double-click or right-click to open it, and finally we see the Photoshop main interface.
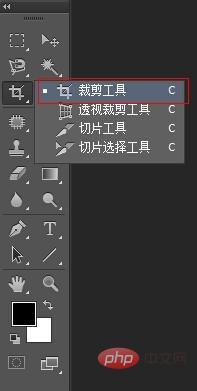
 2. We can see the cropping tool in the toolbox. The shortcut key is "C". We can see that the cropping tool includes the cropping tool, the perspective cropping tool, the slice tool and the slice selection tool. Let’s talk about the cropping tool this time.
2. We can see the cropping tool in the toolbox. The shortcut key is "C". We can see that the cropping tool includes the cropping tool, the perspective cropping tool, the slice tool and the slice selection tool. Let’s talk about the cropping tool this time.

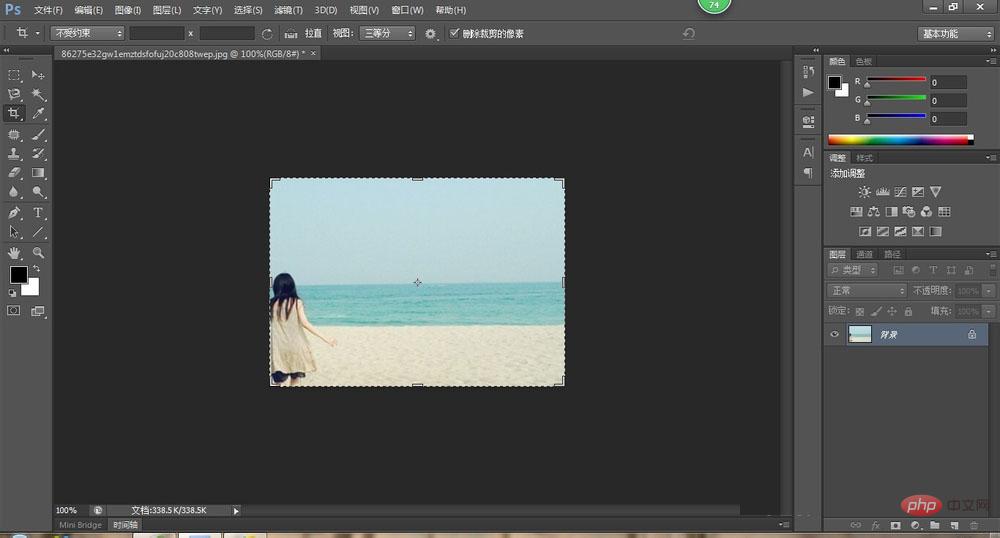
3. Cropping tool, as the name suggests, can crop pictures, cut the size, trim the size, adjust the angle, etc. Let’s take a look at it in detail. Open an image.
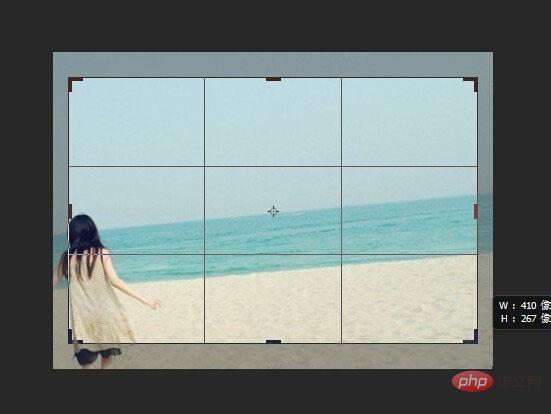
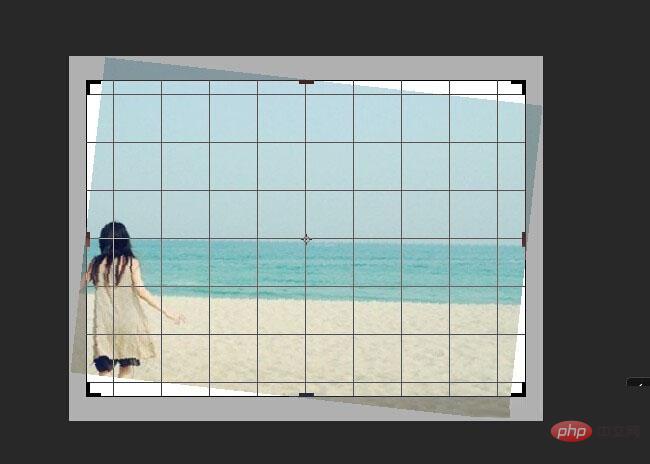
 4. We see that in our picture, the sea level and beach line are relatively slanted, so we can use the cropping tool to adjust them. Click the crop tool, and an adjustable frame will appear on the image. You can use nodes to stretch and shrink. When the mouse is outside the frame, we will see that the mouse will form a rotating shape. Press and hold the left button to rotate the image.
4. We see that in our picture, the sea level and beach line are relatively slanted, so we can use the cropping tool to adjust them. Click the crop tool, and an adjustable frame will appear on the image. You can use nodes to stretch and shrink. When the mouse is outside the frame, we will see that the mouse will form a rotating shape. Press and hold the left button to rotate the image.



5. We see that we have adjusted it. Press the Enter key to crop. Finish.

The above is the detailed content of How to crop pictures using photoshop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.




