How to use css border-top-color property

css border-top-color属性定义及用法
In CSS, the border-top-color attribute is used to set the color of the top border of an element. When we need to set the color of the top border separately, we can use this attribute ; If we want to set the width, style, and color of the top border at the same time, we can use the border-top attribute to define these attributes into a statement. The advantage of this is that we can write fewer lines of code and have better readability.
Note: To set the border color, you must set the border style. Because the default border style of the element is transparent, setting the color of the transparent border will not have a display effect, so use the border-top-color attribute. When setting the top border color, you must ensure that the top border style attribute (border-top-style) has been defined before, otherwise the set top border color will not have an effect.
css border-top-color属性语法格式
css syntax format: border-top-color: color_name / hex_number / rgb_number / transparent / inherit; (Example: border-top-color: red;)
JavaScript syntax: object. style.borderTopColor="blue";
css border-top-color属性值说明
color_name: the color represented by the color name (such as: red);
hex_number: the color represented by the hexadecimal value (such as: # ff0000);
rgb_number The color represented by the rgb code (such as: rgb(255,0,0));
transparen: the border color is transparent (default);
inherit: Inherit the border color from the parent element;
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-color属性设置顶部边框颜色笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
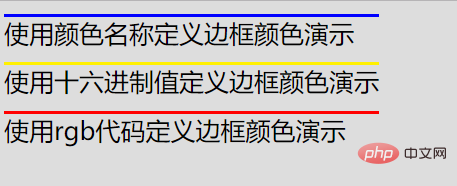
<div id = "a">使用颜色名称定义边框颜色演示</div>
<div id = "b">使用十六进制值定义边框颜色演示</div>
<div id = "c">使用rgb代码定义边框颜色演示</div>
</body>
</html>Running result

The above is the detailed content of How to use css border-top-color property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.




