How to use css border-right-color property

css border-right-color属性定义及用法
In CSS, the border-right-color property is used to set the color of the right border of an element. When we need to change the color of the right border of an element, we can use the border-right-color attribute to set it. Before using the border-right-color attribute to define a border demonstration, you must first define the border (that is, define the border-right-style attribute), otherwise defining the border color without a border will have no effect.
css border-right-color属性语法格式
css syntax: border-right-color:color_name / hex_number / rgb_number / transparent / inherit
Example: border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript syntax: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name: The border color is the color represented by the color name ( Such as red)
hex_number: The border color is the color represented by the hexadecimal value (such as #ff0000)
rgb_number: The border color is the color represented by the rgb code (such as rgb( 255,0,0))
transparent: The border color is transparent (default)
Inherit: Inherit the border color from the parent element
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
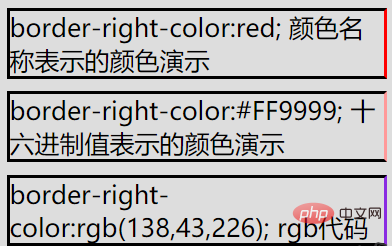
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>Running result

The above is the detailed content of How to use css border-right-color property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.




