How to use css border-left-width property

css border-left-width 定义及用法
1. In CSS, the border-left-width property is used to set the width of the left border of an element. Similar attributes include: border-top-width attribute, border-bottom-width attribute, and border-right-width attribute. Their usage is the same as the border-left-width attribute.
2. Before setting the border-left-width attribute, you must first set the border style (border-style or border-left-style) to have an effect. Otherwise, the border style is none and the border width will be Resets to 0. It can be understood this way: there must be a border before there is a border width.
3. The border-left-width attribute value is not allowed to be a negative length value.
css border-left-width属性值
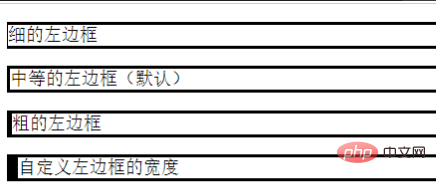
thin: Thin left border.
medium: Medium left border (default).
thick: Thick left border.
length: Customize the width of the left border.
inherit: Inherit the border width from the parent element.
Grammar format
border-left-width:thin / medium / length / inherit;
Example
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-left-width属性笔记</title>
<style>
p{border-style:solid;}
#blw1 {border-left-width:thin;}
#blw2 {border-left-width:medium;}
#blw3 {border-left-width:thick;}
#blw4 {border-left-width:10px;}
</style>
<head/>
<body>
<p id="blw1">细的左边框</p>
<p id="blw2">中等的左边框(默认)</p>
<p id="blw3">粗的左边框</p>
<p id="blw4">自定义左边框的宽度</p>
</body>
</html>Run result

The above is the detailed content of How to use css border-left-width property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






