How to use css background-origin attribute
css background-origin attribute The background-origin attribute is used to set the positioning area of the background image. Syntax: background-origin: padding-box|border-box|content-box; The three attribute values represent respectively: positioning relative to the padding box, positioning relative to the border box, and positioning relative to the content box.

How to use the css background-origin attribute?
Function: Specifies the position relative to which the background-position attribute is positioned.
Syntax:
background-origin: padding-box|border-box|content-box;
Description: padding-box The background image is positioned relative to the padding box. border-box The background image is positioned relative to the border box. content-box The background image is positioned relative to the content box.
Note: If the background-attachment attribute of the background image is "fixed", this attribute has no effect.
css background-origin property usage example
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
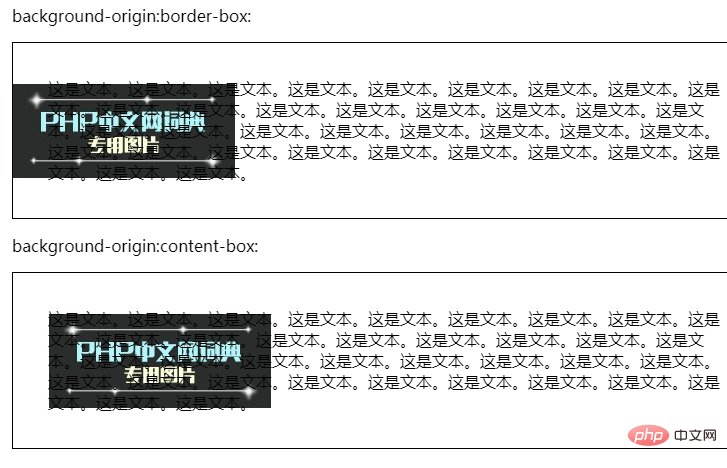
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>Effect output:

The above is the detailed content of How to use css background-origin attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Lazy loading delays loading of content until needed, improving web performance and user experience by reducing initial load times and server load.
 How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
The article explains React's reconciliation algorithm, which efficiently updates the DOM by comparing Virtual DOM trees. It discusses performance benefits, optimization techniques, and impacts on user experience.Character count: 159
 How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
The article discusses currying in JavaScript, a technique transforming multi-argument functions into single-argument function sequences. It explores currying's implementation, benefits like partial application, and practical uses, enhancing code read
 What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
Higher-order functions in JavaScript enhance code conciseness, reusability, modularity, and performance through abstraction, common patterns, and optimization techniques.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.




