
css The border-bottom-left-radius property is used to define the shape of the lower left corner of the border. Its syntax is border-bottom-left-radius: length|% [length|%].

How to use the css border-bottom-left-radius property?
Function: Define the shape of the lower left corner of the border.
Syntax:
border-bottom-left-radius: length|% [length|%];
Description:
length Defines the shape of the lower left corner.
% Defines the shape of the lower left corner as a percentage value.
Note:
The length value and percentage value of the border-bottom-left-radius property define the radius (radii) of the quarter ellipse (the corner shape that defines the outer border edge). The first value is the horizontal radius and the second value is the vertical radius. If the second value is omitted, the first value is copied. If the length is zero, the corners are square, not round. Percentage values for the horizontal radius refer to the width of the border box, while percentage values for the vertical radius refer to the height of the border box.
css border-bottom-left-radius property usage example
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px;
background:#dddddd;
border-bottom-left-radius:2em;
}
</style>
</head>
<body>
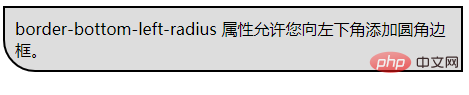
<div>border-bottom-left-radius 属性允许您向左下角添加圆角边框。</div>
</body>
</html>Effect output:

The above is the detailed content of How to use css border-bottom-left-radius property. For more information, please follow other related articles on the PHP Chinese website!


