How to use css column-rule-style attribute
css column-rule-style attribute is used to specify the style rules between columns. Its syntax is column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset.

How to use the css column-rule-style attribute?
Function: Specify style rules between columns.
Syntax:
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
Description:
none There are no rules for the definition.
hidden Define hiding rules.
dotted Define dotted rules.
dashed Define dashed line rules.
solid Define solid line rules. double defines the double line rule.
groove Define 3D grooved rules. The effect depends on the width and color values.
ridge Define 3D ridged rules. The effect depends on the width and color values.
inset Define 3D inset rules. The effect depends on the width and color values.
outset Define 3D outset rules. The effect depends on the width and color values.
Note:
Internet Explorer 10 and Opera support the column-rule-style attribute. Firefox supports an alternative -moz-column-rule-style property. Safari and Chrome support an alternative -webkit-column-rule-style attribute. Internet Explorer 9 and earlier browsers do not support the column-rule-style attribute.
css column-rule-style attribute usage example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule-style:dotted; /* Firefox */
-webkit-column-rule-style:dotted; /* Safari and Chrome */
column-rule-style:dotted;
}
</style>
</head>
<body>
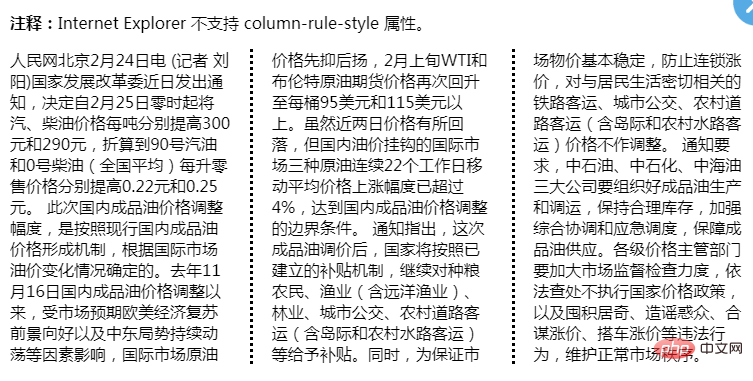
<p><b>注释:</b>Internet Explorer 不支持 column-rule-style 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
</body>
</html>Effect output:

The above is the detailed content of How to use css column-rule-style attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Lazy loading delays loading of content until needed, improving web performance and user experience by reducing initial load times and server load.
 What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
Higher-order functions in JavaScript enhance code conciseness, reusability, modularity, and performance through abstraction, common patterns, and optimization techniques.
 How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
The article discusses currying in JavaScript, a technique transforming multi-argument functions into single-argument function sequences. It explores currying's implementation, benefits like partial application, and practical uses, enhancing code read
 How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
The article explains React's reconciliation algorithm, which efficiently updates the DOM by comparing Virtual DOM trees. It discusses performance benefits, optimization techniques, and impacts on user experience.Character count: 159
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.




