
css list-style-type attribute is used to set the type of list item tag. Different list item tags can be set through different attribute values. All browsers support the list-style-type attribute.

How to use the css list-style-type attribute?
list-style-type attribute sets the type of list item tag.
Setable attribute values:
● None: No tag.
● Disc: Default. Markers are filled circles.
●circle: The mark is a hollow circle.
● Square: The mark is a solid square.
● Decimal: The token is a number.
● Decimal-leading-zero: digital mark starting with 0. (01, 02, 03, etc.)
● lower-roman: lowercase Roman numerals (i, ii, iii, iv, v, etc.)
● upper-roman: upper case Roman numerals (I, II, III, IV, V, etc.)
● lower-alpha: lowercase English letters The marker is lower-alpha (a, b, c, d, e, etc.)
● upper-alpha: uppercase English letters The marker is upper-alpha (A, B, C, D, E, etc.)
● lower-greek: lowercase Greek letters (alpha , beta, gamma, etc.)
● Lower-latin: lowercase Latin letters (a, b, c, d, e, etc.)
● upper-latin: uppercase Latin letters (A, B, C, D, E, etc.)
● hebrew: traditional Hebrew numbering system
● armenian: traditional Armenian numbering system
● Georgian traditional Georgian numbering (an, ban, gan, etc.)
● cjk-ideographic: simple ideographic numbers
● hiragana: markers are: a, i, u, e, o, ka, ki, etc. (Japanese katakana)
●Katakana: Marks are: A, I, U, E, O, KA, KI, etc. (Japanese katakana)
●hiragana-iroha: Marks are: i, ro, ha, ni, ho, he, to, etc. (Japanese katakana)
● katakana-iroha: Marks are: I, RO, HA, NI, HO, HE, TO, etc. (Japanese katakana)
Note:
All browsers support the list-style-type attribute. Any version of Internet Explorer (including IE8) does not support the attribute values "decimal-leading-zero", "lower-greek", "lower-latin", "upper-latin", "armenian", "georgian" or " inherit".
css list-style-type attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
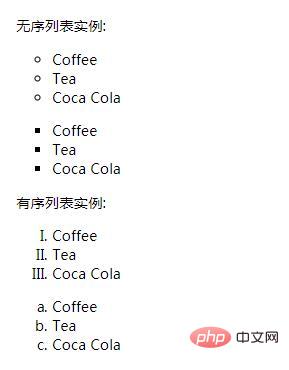
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>Rendering:

The above is the detailed content of How to use css list-style-type attribute. For more information, please follow other related articles on the PHP Chinese website!