
css border-top-style property is used to set the style of the border on the element. The border may appear only when this value is not none. In CSS1, HTML user agents only need to support solid and none.

How to use the css border-top-style property?
Function: Set the style of the upper border of the element.
Note: The border may appear only when this value is not none. In CSS1, HTML user agents only need to support solid and none.
Note: The attribute values "inherit" or "hidden" are not supported in any version of Internet Explorer (including IE8).
css border-top-style property usage example
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
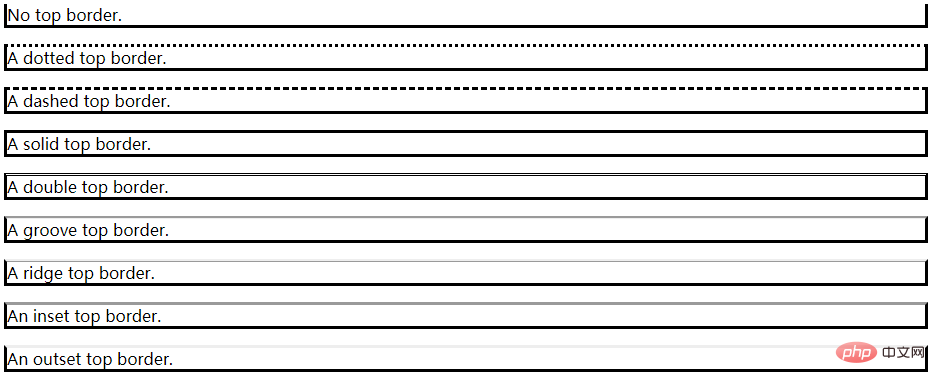
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
</html>Effect output:

The above is the detailed content of How to use css border-top-style property. For more information, please follow other related articles on the PHP Chinese website!


