
css The box-direction attribute is used to define the direction in which the child elements of the box element are arranged. Its syntax is box-direction: normal|reverse|inherit. Normal displays the child elements in the default direction.

How to use the css box-direction attribute?
Function: Define the direction in which the child elements of the box element are arranged.
Syntax:
box-direction: normal|reverse|inherit;
Description:
normal displays child elements in the default direction. reverse displays child elements in the reverse direction. inherit should inherit the value of the box-direction attribute from child elements
Note:
No browser currently supports the box-direction attribute. Firefox supports an alternative -moz-box-direction property. Safari, Opera, and Chrome support the alternative -webkit-box-direction attribute.
css box-direction property usage example
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Firefox */
display:-moz-box;
-moz-box-direction:reverse;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-direction:reverse;
/* W3C */
display:box;
box-direction:reverse;
}
</style>
</head>
<body>
<div>
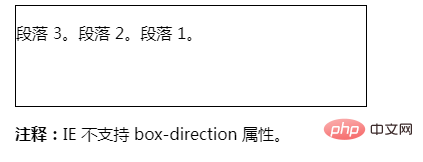
<p>段落 1。</p>
<p>段落 2。</p>
<p>段落 3。</p>
</div>
<p><b>注释:</b>IE 不支持 box-direction 属性。</p>
</body>
</html>Effect output:

The above is the detailed content of How to use css box-direction attribute. For more information, please follow other related articles on the PHP Chinese website!



