
css word-break attribute is used to specify the processing method of automatic line wrapping. By using the word-break attribute, you can let the browser break a line at any position.

How to use the css word-break attribute?
Function: The word-break attribute specifies the processing method of automatic line wrapping. Tip: By using the word-break attribute, you can let the browser break a line at any position.
Syntax:
word-break: normal|break-all|keep-all
Description:
normal Use the browser’s default line wrapping rules.
break-all Allows line breaks within words.
keep-all can only break lines at half-width spaces or hyphens.
Note: All major browsers support the word-break attribute.
css word-break attribute usage example
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
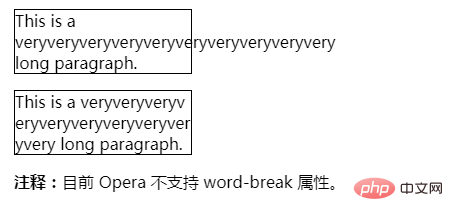
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>Effect output:

The above is the detailed content of How to use css word-break attribute. For more information, please follow other related articles on the PHP Chinese website!


