How to use css text-decoration-style attribute
css The text-decoration-style attribute is used to specify how lines are displayed. Its syntax is text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit.

#How to use the css text-decoration-style attribute?
Definition and Usage
The text-decoration-style property specifies how lines are displayed.
Default: solid
Inherited: No
Animatable: No.
Version: CSS3
JavaScript Syntax:
object.style.textDecorationStyle="wavy"
CSS Syntax
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
Properties Value
● solid Default value. The line will appear as a single line.
● double lines will be displayed as double lines.
● dotted lines will be displayed as dotted lines.
● dashed lines will appear as dotted lines.
● wavy lines will be displayed as wavy lines.
● initial sets this property to its default value.
● inherit Inherit this attribute from the parent element.
Example
Display a wavy line below the paragraph:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
text-decoration: underline;
text-decoration-style: wavy;
-moz-text-decoration-style: wavy; /* 针对 Firefox 的代码 */
}
</style>
</head>
<body>
<p>
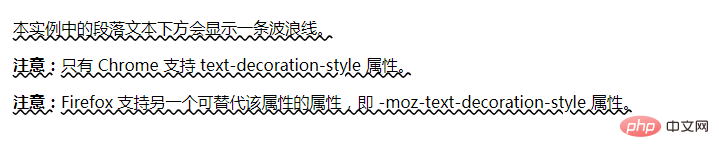
本实例中的段落文本下方会显示一条波浪线。</p>
<p><b>注意:</b>只有 Chrome 支持 text-decoration-style 属性。</p>
<p><b>注意:</b>Firefox 支持另一个可替代该属性的属性,即 -moz-text-decoration-style 属性。</p>
</body>
</html>Effect output:

The above is the detailed content of How to use css text-decoration-style attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Lazy loading delays loading of content until needed, improving web performance and user experience by reducing initial load times and server load.
 What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
Higher-order functions in JavaScript enhance code conciseness, reusability, modularity, and performance through abstraction, common patterns, and optimization techniques.
 How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
The article discusses currying in JavaScript, a technique transforming multi-argument functions into single-argument function sequences. It explores currying's implementation, benefits like partial application, and practical uses, enhancing code read
 How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
The article explains React's reconciliation algorithm, which efficiently updates the DOM by comparing Virtual DOM trees. It discusses performance benefits, optimization techniques, and impacts on user experience.Character count: 159
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
The article discusses the advantages and disadvantages of controlled and uncontrolled components in React, focusing on aspects like predictability, performance, and use cases. It advises on factors to consider when choosing between them.






