
css The opacity attribute is used to set the opacity level of an element; through this attribute we can set the transparency of images, text, box models, etc.

How to use the css opacity attribute?
The opacity property sets the opacity level of an element.
Syntax:
opacity: value|inherit;
Attribute value:
● Value: Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque).
● Inherit: The value of the opacity attribute should be inherited from the parent element.
Note: All major browsers support the opacity attribute. IE8 and earlier support alternative filter attributes. For example: filter:Alpha(opacity=50).
css opacity attribute example
<!DOCTYPE html>
<html>
<head>
<script>
function ChangeOpacity(x)
{
// Return the text of the selected option
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("p1");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("您的浏览器不支持此示例!");}
}
</script>
</head>
<body>
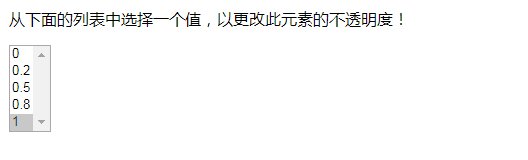
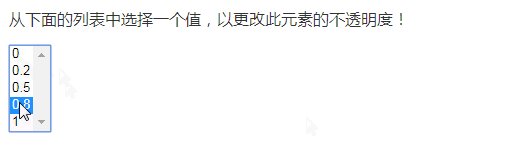
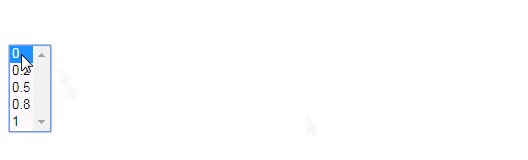
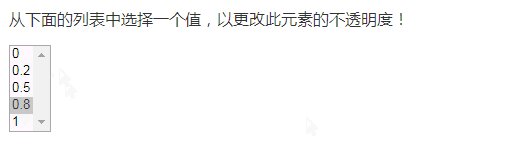
<p id="p1">从下面的列表中选择一个值,以更改此元素的不透明度!</p>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>
</html>Rendering:

The above is the detailed content of How to use css opacity attribute. For more information, please follow other related articles on the PHP Chinese website!