
css min-width attribute is used to set the minimum width of an element; this attribute sets a minimum limit on the width of the element. Therefore, the element can be wider than the specified value, but not narrower; specifying negative values is not allowed. All major browsers support the min-width attribute.

How to use the css min-width attribute?
The min-width attribute sets the minimum width of the element.
Syntax:
min-width: length|%|inherit;
Attribute value:
● Length: Defines the minimum width value of the element. Default: Depends on browser.
● %: Defines the minimum width based on the percentage of the block-level object that contains it.
● Inherit: Specifies that the value of the min-width attribute should be inherited from the parent element.
Description: This attribute will set a minimum limit on the width of the element. Therefore, the element can be wider than the specified value, but not narrower; specifying negative values is not allowed.
Note: All major browsers support the min-width attribute.
css min-width attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
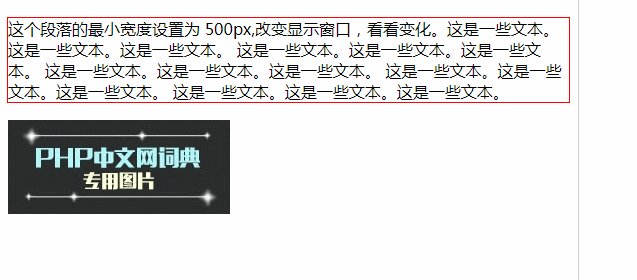
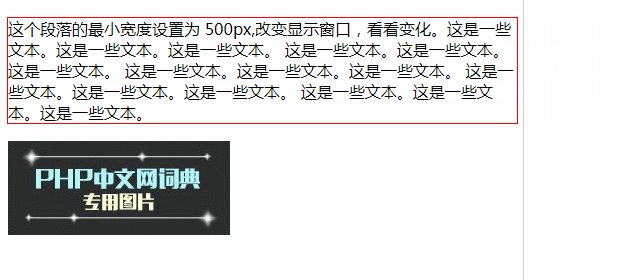
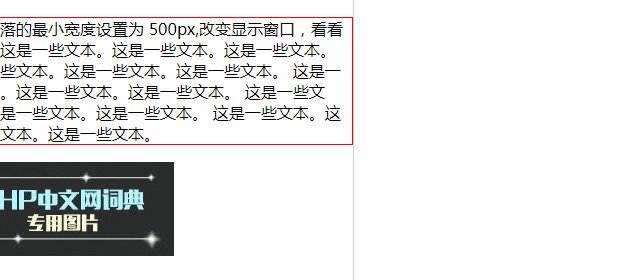
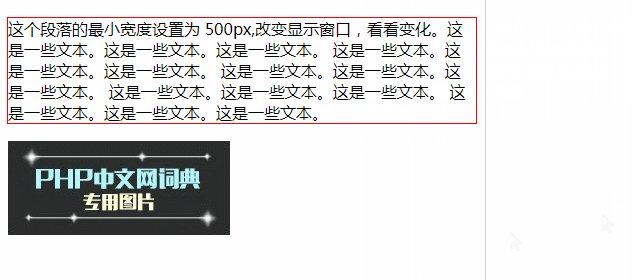
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" class="lazy" / alt="How to use css min-width attribute" >
</body>
</html>Rendering:

The above is the detailed content of How to use css min-width attribute. For more information, please follow other related articles on the PHP Chinese website!