How to use css align-content property?
css align-content property aligns the items in the container (vertically) when the items in the flexible container do not occupy all the available space on the cross axis. There must be multiple rows of items in the container for this property to render the effect.

How to use the css align-content attribute?
Definition and usage
The align-content property aligns items within a flex container (vertically) when the items within the flex container do not occupy all available space on the cross axis.
Tip: Use the justify-content property to align items on the main axis (horizontally).
Note: There must be multiple rows of items in the container for this property to render the effect.
Default: stretch
Inherited: No
Animatable: No.
Version: CSS3
JavaScript Syntax:
object.style.alignContent="center"
CSS Syntax
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
Attribute Value
● stretch Default value. Items are stretched to fit the container.
● The center item is located in the center of the container.
● The flex-start item is located at the beginning of the container.
● The flex-end item is located at the end of the container.
● space-between items are located in a container with white space between rows.
● The space-around item is located in a container with white space before, between, and after each line.
● initial sets this property to its default value.
● inherit Inherit this attribute from the parent element.
Example
Align items of the
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
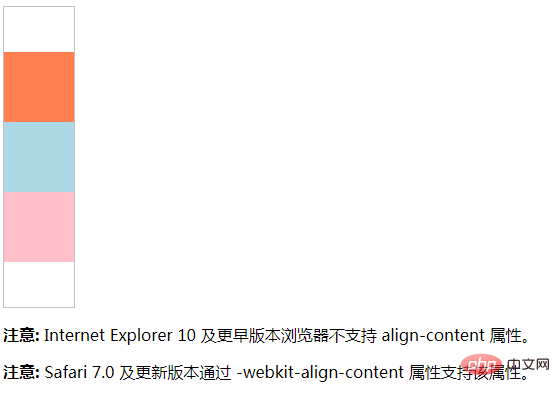
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>Effect output:

The above is the detailed content of How to use css align-content property?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
Redux reducers are pure functions that update the application's state based on actions, ensuring predictability and immutability.
 What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
The article discusses Redux actions, their structure, and dispatching methods, including asynchronous actions using Redux Thunk. It emphasizes best practices for managing action types to maintain scalable and maintainable applications.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
The article explains using useReducer for complex state management in React, detailing its benefits over useState and how to integrate it with useEffect for side effects.




