

In CSS, you can use the float attribute to define the direction in which the element floats; if you want to float left, you only need to set the value of the float attribute of the element to left (float:left). Can. Let me introduce you to the float attribute. I hope it will be helpful to you.
css float attribute
The float attribute specifies whether a box (element) should float and in which direction. A floated element creates a block-level box, regardless of what type of element it is.
Note: Absolutely positioned elements ignore the float attribute!
Syntax:
float: left|right|none|inherit;
Attribute value:
left: The element floats to the left.
right: The element floats to the right.
none: Default value. The element is not floated and appears where it appears in the text.
inherit: Specifies that the value of the float attribute should be inherited from the parent element.
Example: Set the element to float left and create a horizontal menu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
float:left;
width:100%;
padding:0;
margin:0;
list-style-type:none;
}
a
{
float:left;
width:6em;
text-decoration:none;
color:white;
background-color:purple;
padding:0.2em 0.6em;
border-right:1px solid white;
}
a:hover {background-color:#ff3300;}
li {display:inline;}
</style>
</head>
<body>
<ul>
<li><a href="#">Link one</a></li>
<li><a href="#">Link two</a></li>
<li><a href="#">Link three</a></li>
<li><a href="#">Link four</a></li>
</ul>
</body>
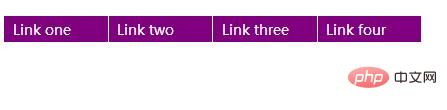
</html>Rendering:

In the above example, we let the ul element and the element float left. The li element will appear as an inline element (no line breaks before or after the element), which forces the list to be one line.
100% of the width of the ul element, and 6 em (6 times the current font size) of each hyperlink list. We also added some color and borders to make it more upscale.
The above is the detailed content of How to write css left float?. For more information, please follow other related articles on the PHP Chinese website!