
If you want to create CSS3 animation, you need to use the @keyframes rule and animation attribute; the @keyframes rule is to create animation, which specifies a CSS style and the animation will gradually change from the current style to the new style.

What is CSS3 animation?
Animation is the effect of gradually changing an element from one style to another. Using @keyframes rules you can create animations.
When creating animations in @keyframes, bind it to a selector, otherwise the animation will have no effect.
Specify that at least two CSS3 animation properties are bound to a selector:
● Specify the name of the animation
● Specify the duration of the animation
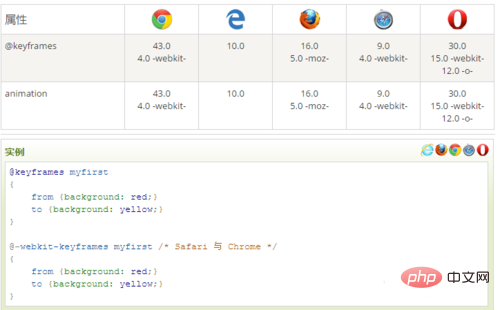
Browser support
The number in the table indicates the first browser version number that supports this attribute.
The number immediately before -webkit-, -ms- or -moz- is the first browser version number that supports this prefix attribute.

@keyframesrules
Grammar
@keyframes animationname {keyframes-selector {css-styles;}}Attribute value:
● animationname required. Defines the name of the animation.
●keyframes-selector Required. Percentage of animation duration.
Legal values:
● 0-100%
●from (same as 0%)
●to (same as 100%)
● css-styles required. One or more legal CSS style properties
Description:
You can change as many styles as you want as many times as you like.
Please use percentage to specify the time when the change occurs, or use the keywords "from" and "to", which are equivalent to 0% and 100%.
0% is the start of the animation, 100% is the completion of the animation.
For best browser support, you should always define 0% and 100% selectors.
css animation example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Rendering:
The above is the detailed content of What rules do css animation use?. For more information, please follow other related articles on the PHP Chinese website!