How to download vue framework

How to download the vue framework?
vue framework download steps:
1. Enter the Baidu URL www.baidu.com in the browser address bar and press Enter to open the Baidu homepage.

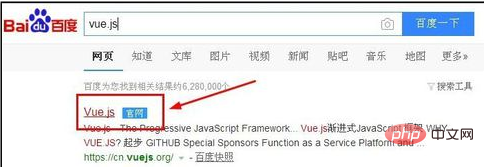
#2. Enter the keyword "vue.js" in the text box of the page, click "Baidu Click", and click the first link in the search results.

3. On the opened web page, find and click the "GITHUB" button.

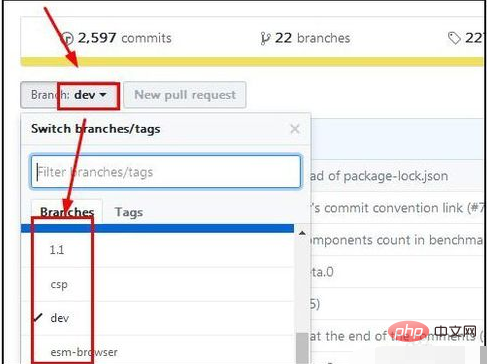
4. In the new On the pop-up webpage, find "Branch:***" on the left, click the drop-down box, and select the version of the downloaded script according to your needs. We can keep the default here.

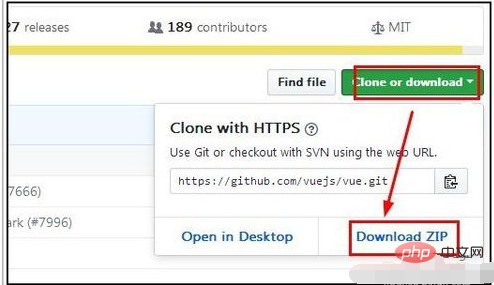
5. Find and click "Clone or download" on the right, select "Download ZIP" in the new pop-up dialog box, and the download program will be called up to download the VEU script. frame.

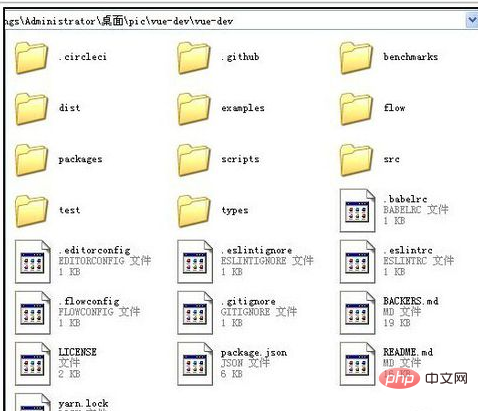
6. After downloading, we can see a compressed package of "vue-dev.zip". This is the vue.js package we want to download. Unzip the directory The content is as follows:

The above is the detailed content of How to download vue framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Steps and tips for front-end security testing using the Vue framework
Jun 11, 2023 am 09:36 AM
Steps and tips for front-end security testing using the Vue framework
Jun 11, 2023 am 09:36 AM
In modern web applications, front-end security testing has become a necessary part. With the rapid development of the Vue framework, many web developers have also begun to use the Vue framework to develop their own web applications. But the security of the Vue framework also faces many challenges. In this article, we will explore how to use the Vue framework for front-end security testing and share some related tips and considerations. Determining the Scope of Testing Before starting front-end security testing, we need to determine the scope of the test. it is very important
 what is vue framework
Aug 09, 2023 am 10:57 AM
what is vue framework
Aug 09, 2023 am 10:57 AM
Vue framework, also known as Vue.js, Vue framework is a lightweight, efficient, flexible and easy-to-use JavaScript framework that provides rich functions and tools for building user interfaces. Whether it is a small application or a large application, whether it is a personal project or an enterprise-level project, Vue is a very suitable choice.
 How to use Vue to implement online chat function?
Jun 25, 2023 am 08:30 AM
How to use Vue to implement online chat function?
Jun 25, 2023 am 08:30 AM
With the continuous development of the Internet, the chat function has gradually become one of the necessary functions for many websites and applications. If you want to add an online chat feature to your website, Vue can be a good choice. Vue is a progressive framework for building user interfaces that is easy to use, flexible, and powerful. In this article, we will introduce how to use Vue to implement an online chat function. We hope it will be helpful to you. Step 1: Create Vue Project First, we need to create a new Vue project
 Which modules of the vue framework use closures
Nov 21, 2023 pm 03:02 PM
Which modules of the vue framework use closures
Nov 21, 2023 pm 03:02 PM
Modules that use closures include component systems, computed properties, listeners, methods, life cycle hooks, etc. Detailed introduction: 1. Component system: In Vue, each component is an independent closure, which has its own scope and life cycle. Variables and functions inside the component cannot directly access external variables and functions unless communicated through props or events; 2. Computed properties are an important feature in Vue, which use closures to implement data caching and calculation. Computed properties are only recalculated when the dependent data changes, and so on.
 Research and repair methods for internal security vulnerabilities in the Vue framework
Jun 10, 2023 pm 08:06 PM
Research and repair methods for internal security vulnerabilities in the Vue framework
Jun 10, 2023 pm 08:06 PM
In recent years, front-end frameworks have played an increasingly important role in development, and the Vue framework is highly regarded for its lightweight and ease of use. However, no development framework is perfect, and over time, more and more security vulnerabilities are discovered and exploited. This article will explore the security vulnerabilities within the Vue framework and propose corresponding repair methods. 1. Common security vulnerabilities of the Vue framework
 How to use Vue for multi-terminal adaptation and responsive design
Aug 02, 2023 pm 12:05 PM
How to use Vue for multi-terminal adaptation and responsive design
Aug 02, 2023 pm 12:05 PM
How to use Vue for multi-terminal adaptation and responsive design In the era of mobile Internet, we must not only pay attention to the adaptation of web pages on different screen sizes, but also consider the compatibility of various mobile devices and platforms. As a popular front-end framework, Vue provides many convenient tools and technologies that can help developers achieve multi-terminal adaptation and responsive design. This article will introduce how to use Vue for multi-terminal adaptation and responsive design, and provide code examples. Use flexible.js for mobile adaptation on mobile devices, no
 How to implement statistical charts for online surveys under the Vue framework
Aug 17, 2023 pm 09:54 PM
How to implement statistical charts for online surveys under the Vue framework
Aug 17, 2023 pm 09:54 PM
Overview of how to implement statistical charts for online surveys under the Vue framework: With the development of the Internet, more and more questionnaires have become online forms, and the analysis and display of online survey results are crucial for decision-makers. This article will introduce how to use the Vue framework and commonly used data visualization libraries to implement the statistical chart function of online surveys. Technology stack: Vue.js: A progressive JavaScript framework for building user interfaces. ECharts: an open source visualization based on JavaScript
 How to implement statistical charts for instant messaging under the Vue framework
Aug 19, 2023 pm 07:57 PM
How to implement statistical charts for instant messaging under the Vue framework
Aug 19, 2023 pm 07:57 PM
How to implement statistical charts for instant messaging under the Vue framework Introduction: With the popularity and development of instant messaging, more and more applications need to display real-time statistical data to help users better understand and analyze the data. Under the Vue framework, we can implement statistical charts for instant messaging by using Chart.js. This article will introduce how to use Vue and Chart.js to create real-time updated statistical charts, and provide complete demonstration code. Step 1: Install dependencies and initialize the project. First, we need to install Vue






