第 19 章 CSS 其他样式 - 水之原
学习要点:
1.颜色和透明度
2.盒子阴影和轮廓
3.光标样式
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色、透明度、盒子的阴影轮廓以及光标的样式。
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
|
属性 |
值 |
说明 |
CSS 版本 |
|
color |
颜色值 |
设置文本前景色 |
1 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
|
属性 |
值 |
说明 |
CSS 版本 |
|
opacity |
0 ~ 1 |
设置元素的透明度 |
3 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
opacity</span>:<span style="color: #0000ff;"> 0.5</span>;
}解释:设置元素的透明度。
二.盒子阴影和轮廓
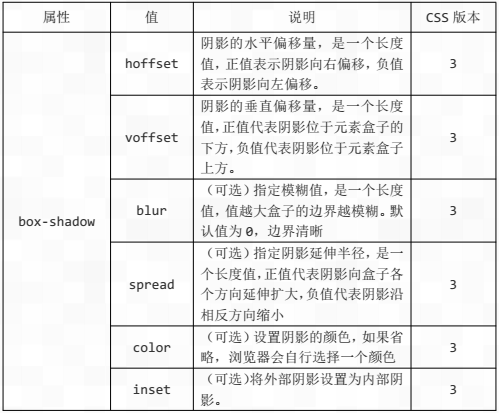
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:

<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 5px 4px 10px 2px gray</span>;
}解释:给元素盒子增加阴影效果。
<span style="color: #800000;">box-shadow: 5px 4px 10px 2px gray inset;</span>
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
outline-color |
颜色 |
外围轮廓的颜色 |
3 |
|
outline-offset |
长度 |
轮廓距离元素边框边缘的偏移量 |
3 |
|
outline-style |
样式 |
轮廓样式,和 border-style 一致 |
3 |
|
ontline-witdh |
长度 |
轮廓宽度 |
3 |
|
outline |
简写 |
|
3 |
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 10px double red</span>;
}解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
cursor
|
光标样式
|
auto,default,none,context-men u,help,pointer,progress,wait, cell,crosshair,text,vertical- text,alias,copy,move,no-drop, not-allowed,e-resize,n-resize ,ne-resize,nw-resize,s-resize ,se-resize,sw-resize,w-resize ,ew-resize,ns-resize,nesw-res ize,nwse-resize,col-resize,ro w-resize,all-scroll
|
1
|
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> move</span>;
}解释:设置当前元素的光标为移动光标。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.




