详解Bootstrap表单组件 - 洛水三千
表单常见的元素主要包括:文本输入框、下拉选择框、单选框、复选框、文本域、按钮等。下面是不同的bootstrap版本:
LESS: forms.less
SASS: _forms.scss
bootstrap仅对表单内的fieldset、legend、label标签进行了定制
<span style="color: #800000;">fieldset </span>{<span style="color: #ff0000;">
min-width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
legend </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 21px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> inherit</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #333</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 1px solid #e5e5e5</span>;
}<span style="color: #800000;">
label </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bold</span>;
}除了这个几个元素之外,还有input、select、textarea等元素,在bootstrap框架中,通过定制一个类名.form-control来实现效果
1、宽度变成了100%;
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点时,阴影和边框效果会有所变化
5、设置了palceholder的颜色为#999
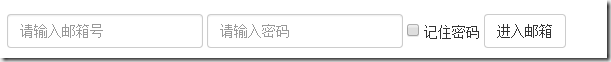
内联表单
如果要在input之前添加一个了label标签,会导致input换行显示;如果又必须添加这样一个label标签,且不想让input换行,就需要将label标签也放在容器.form-group中,例如:
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group "</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>邮箱地址<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="email"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="请输入邮箱号"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>实现联表单效果只需在form元素中添加类名.form-inline即可,实现原理:
将表单控件设置成内联块元素(display:inline-block),让表单控件在一行显示。
例子:
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-inline"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="email"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="请输入邮箱号"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>密码<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="请输入密码"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span> <span style="color: #0000ff;">></span><span style="color: #000000;"> 记住密码
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">button </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="btn btn-default"</span><span style="color: #0000ff;">></span>进入邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
看到上图效果你有没有发现代码里明明有label标签,且没放在容器.form-group中,input也不会换行,更奇怪的是label标签的内容居然没有显示出来!其实仔细一看label标签是添加了类名.sr-only,就是它将label给隐藏起来了,来看看它的源码:
<span style="color: #800000;">.sr-only </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> -1px</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> hidden</span>;<span style="color: #ff0000;">
clip</span>:<span style="color: #0000ff;"> rect(0, 0, 0, 0)</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 0</span>;
}既然添加了label标签,又添加.sr-only类名把label给隐藏起来,是不是多此一举???但这恰恰是bootstrap框架的一个优点,如果没有为输入控件设置label,屏幕阅读器将无法正确识别,同时也为残障人员进行了一定的考虑
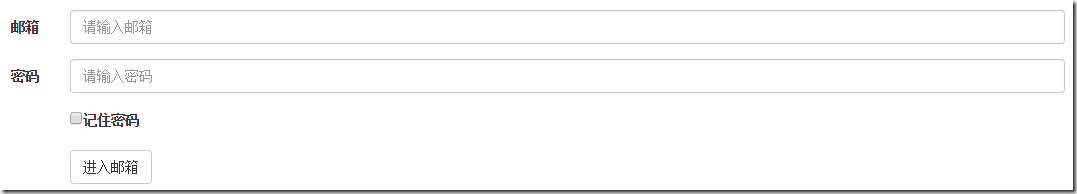
水平表单
在bootstrap中实现水平表单效果需满足下面两个条件:
1、在form元素上使用类名.form-horizontal
2、配合bootstrap框架的网格系统(详细:详解Bootstrap网格系统)
在form元素使用类名.form-horizontal主要有以下几个作用:
1、设置表单控件padding和margin值
2、改变.from-group的表现形式,类似于网格系统的row
css源码:
<span style="color: #800000;">.form-horizontal .control-label,
.form-horizontal .radio,
.form-horizontal .checkbox,
.form-horizontal .radio-inline,
.form-horizontal .checkbox-inline </span>{<span style="color: #ff0000;">
padding-top</span>:<span style="color: #0000ff;"> 7px</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.form-horizontal .radio,
.form-horizontal .checkbox </span>{<span style="color: #ff0000;">
min-height</span>:<span style="color: #0000ff;"> 27px</span>;
}<span style="color: #800000;">
.form-horizontal .form-group </span>{<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> -15px</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> -15px</span>;
}<span style="color: #800000;">
.form-horizontal .form-control-static </span>{<span style="color: #ff0000;">
padding-top</span>:<span style="color: #0000ff;"> 7px</span>;
}<span style="color: #800000;">
@media (min-width: 768px) </span>{<span style="color: #ff0000;">
.form-horizontal .control-label {
text-align</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
}
.form-horizontal .has-feedback .form-control-feedback </span>{<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 15px</span>;
}例子:
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-horizontal"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-2 control-label"</span><span style="color: #0000ff;">></span>邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-10"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="email"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="请输入邮箱"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-2 control-label"</span><span style="color: #0000ff;">></span>密码<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-10"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="请输入密码"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-10 col-sm-offset-2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #0000ff;">></span><span style="color: #000000;">记住密码
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-10 col-sm-offset-2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">button </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="btn btn-default"</span><span style="color: #0000ff;">></span>进入邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
单行输入框
在bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为bootstrap框架都是通过input[type=”?”]的形式来定义样式的,如:text类型,对应得是input[type=”text”]
为了让控件在各种表单风格中样式不错,需要添加类名.form-control
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="form"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="email"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="enter email"</span> <span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span>
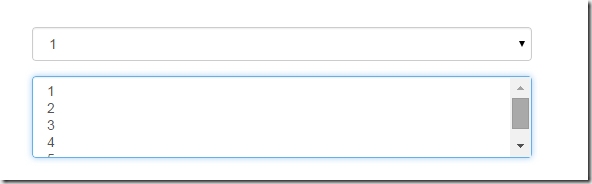
下拉选择框select
多行选择设置multiple属性的值为multiple
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="form"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">multiple class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
文本域textarea
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以定义其宽度,如果textarea元素中添加了类名.form-control,则无需设置cols属性,因为bootstrap框架中.form-control样式的标的空间宽度为100%或auto
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="form"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">textarea </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> rows</span><span style="color: #0000ff;">="3"</span><span style="color: #0000ff;">></span><span style="color: #800000;">textarea</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span>
复选框checkbox和单选框radio
checkbox和radio与label标签配合使用会出现一些小问题(如对齐问题)
<span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> 记住密码
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radio"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="optionsRadios"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="optionsRadios1"</span><span style="color: #ff0000;"> checked</span><span style="color: #0000ff;">></span><span style="color: #000000;"> 喜欢
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radio"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="optionsRadios"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="optionsRadios2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">不喜欢
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>1、不管是checkbox还是radio都使用label包起来了
2、checkbox连同label标签放在一个名为.checkbox的容器内
3、radio连同label标签放在一个名为.radio的容器内,bootstrap主要借助.checkbox和.radio样式来处理复选框、单选按钮与标签的对齐方式
<span style="color: #800000;">.radio,
.checkbox </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
min-height</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
padding-left</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 10px</span>;
}<span style="color: #800000;">
.radio label,
.checkbox label </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> pointer</span>;
}<span style="color: #800000;">
.radio input[type="radio"],
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"] </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> -20px</span>;
}<span style="color: #800000;">
.radio + .radio,
.checkbox + .checkbox </span>{<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> -5px</span>;
}
复选框和单选按钮水平排列
1、如果checkbox需要水平排列,只需要在label标签上添加类名.checkbox-inline
2、如果radio需要水平排列,只需在label标签上添加类名.radion-inline
下面是css源码:
<span style="color: #800000;">.radio-inline,
.checkbox-inline </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding-left</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>;<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> middle</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> pointer</span>;
}<span style="color: #800000;">
.radio-inline + .radio-inline,
.checkbox-inline + .checkbox-inline </span>{<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> 10px</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radio-inline"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="option1"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> 男性
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radio-inline"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="option2"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> 女性
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radio-inline"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="option3"</span><span style="color: #0000ff;">></span><span style="color: #000000;">中性
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span>
表单控件状态
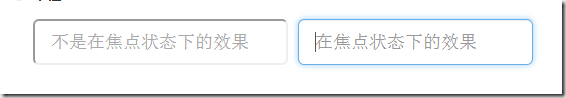
1、焦点状态:
焦点状态是通过伪类:focus来实现的,bootstrap表单控件中的焦点状态删除了outline的默认样式,重新添加阴影效果,下面是css源码:
<span style="color: #800000;">.form-control:focus </span>{<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #66afe9</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
-webkit-box-shadow</span>:<span style="color: #0000ff;"> inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6)</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6)</span>;
}从源码中可以看出,要让控件在焦点状态下有上面的样式效果需要给控件添加类名.form-control
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-horizontal"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group "</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-xs-6"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">=" input-lg"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="不是在焦点状态下的效果"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-xs-6"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control input-lg"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="在焦点状态下的效果"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>file、radio、checkbox控件在焦点状态下的效果也与普通的input控件不太一样,下面是源码
<span style="color: #800000;">input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus </span>{<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> thin dotted</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 5px auto -webkit-focus-ring-color</span>;<span style="color: #ff0000;">
outline-offset</span>:<span style="color: #0000ff;"> -2px</span>;
}2、禁用状态:
在相应得表单控件上添加属性disabled即可,下面是css源码:
<span style="color: #800000;">.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> not-allowed</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #eee</span>;<span style="color: #ff0000;">
opacity</span>:<span style="color: #0000ff;"> 1</span>;
}<span style="color: #800000;">input[type="radio"][disabled],
input[type="checkbox"][disabled],
.radio[disabled],
.radio-inline[disabled],
.checkbox[disabled],
.checkbox-inline[disabled],
fieldset[disabled] input[type="radio"],
fieldset[disabled] input[type="checkbox"],
fieldset[disabled] .radio,
fieldset[disabled] .radio-inline,
fieldset[disabled] .checkbox,
fieldset[disabled] .checkbox-inline </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> not-allowed</span>;
}例子:
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="表单已禁用"</span><span style="color: #ff0000;"> disabled</span><span style="color: #0000ff;">></span></span>
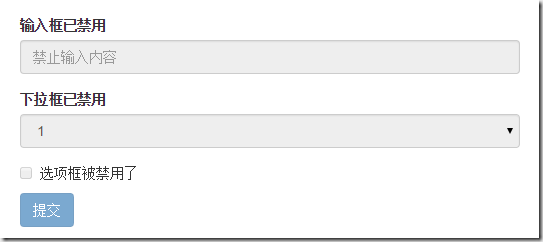
如果fieldset设置了disabled属性,整个域都会处于被禁用状态
例子:
<span style="color: #0000ff;"><span style="color: #800000;">form </span><span style="color: #ff0000;">role</span><span style="color: #0000ff;">="form"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">fieldset </span><span style="color: #ff0000;">disabled</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> 输入框已禁用<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="禁止输入内容"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>下拉框已禁用<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #0000ff;">></span><span style="color: #000000;">选项框被禁用了
</span><span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="btn btn-primary"</span><span style="color: #0000ff;">></span>提交<span style="color: #0000ff;"></span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">fieldset</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:(鼠标移上去的时候出现禁用的图标,这里是直接截的图看不到这个效果)
3、验证状态
bootstrap提供下面这几种效果:
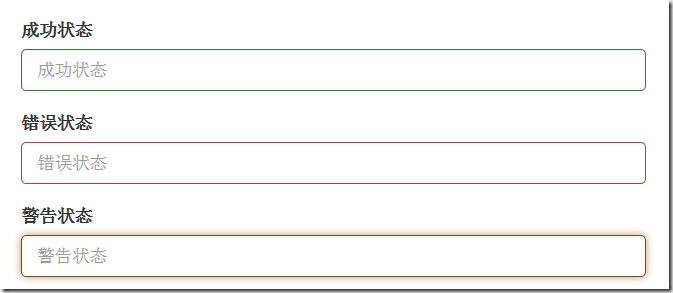
1、.has-warning:警告状态 黄色
2、 .has-error :错误状态 红色
3、 .has-success:成功状态 绿色
使用的时候只需在form-group容器上对应添加状态类名,三种状态下效果都是一样的,只是颜色不一样而已
例子:
<span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group has-success"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>成功状态<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="成功状态"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group has-error"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>错误状态<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="错误状态"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group has-warning"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>警告状态<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="警告状态"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>效果如下:
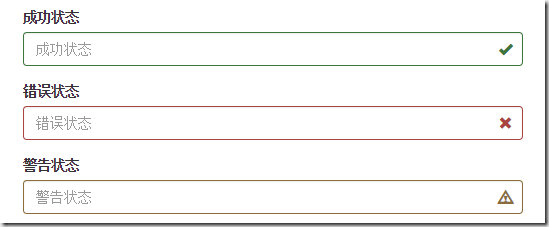
有时候,在表单验证的时不同的状态会提供不同的icon,如果要在对应的状态下显示icon出来,只需要在对应的状态下添加类名.has-feedback ,注意它要和.has-error,.has-success,.has-warning一起使用。
bootstrap的小图标都是使用@font-face来制作的。如:
例子:
<span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group has-success has-feedback"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> 成功状态<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="成功状态"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-ok form-control-feedback"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group has-error has-feedback"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>错误状态<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="错误状态"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-remove form-control-feedback"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group has-warning has-feedback"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>警告状态<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="form-control"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="警告状态"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="glyphicon glyphicon-warning-sign form-control-feedback"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
表单提示信息
一般在制作表单验证时,需要提供不同的提示信息,在bootstrap框架中使用.help-block,将提示信息以块状显示,并且显示在控件底部
下面是css源码:
<span style="color: #800000;">.help-block </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #737373</span>;
}例子:
<span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="form-group has-success has-feedback"</span><span style="color: #0000ff;">></span>
</span></span>
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex