How to use layui's paging
layui is a very practical front-end development library. We can use it to easily and simply create various beautiful front-end UIs. Let's take a brief look at a commonly used paging component and how to use layui to complete it. Just a few lines of code will do.

Method/Step
First we need to introduce the script file and style file corresponding to lay.

In Html, we only need to create an empty div to generate the paging component, and provide an id for this div.

In the js script code, we first generate a laypage paging component instance object.

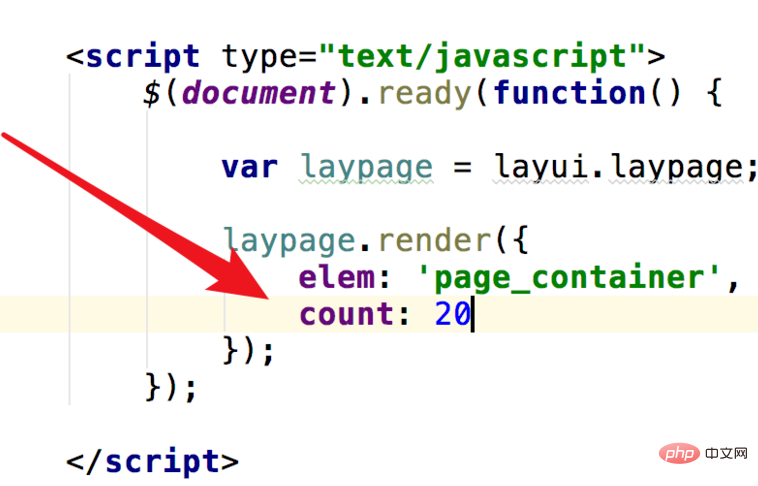
#Then call the render method of this object to render each element of the paging.
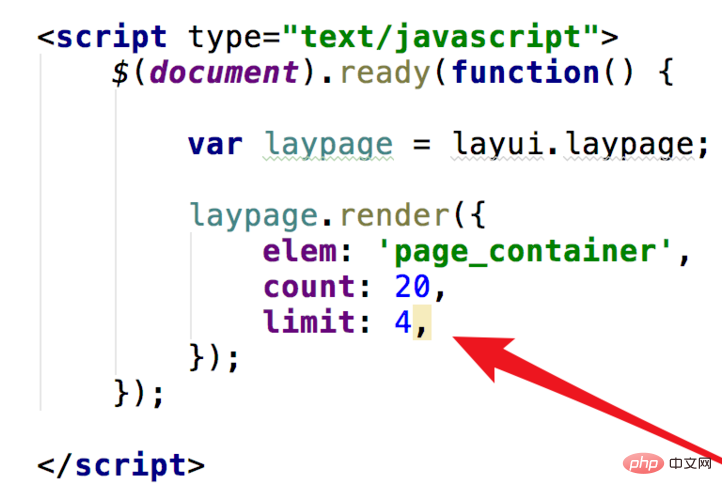
In the render method, we pass in an object, elem is the id of the div.
count is used to indicate how many pieces of data there are in the paging object.

Run this code, we can see the rendered paging. With a very simple code, we can get a beautiful paging.

Related recommendations: "layui framework tutorial"
We can see from the above data that by default it is one page Contains 10 pieces of data.
Of course we can also configure this, just provide the limit parameter, we set it to 4 here.

Refresh the page and you can see that there are 20 pieces of data and 4 rows of data per page. You can see that it is now divided into 5 pages.

#In the paging control, a very important function is the need for interaction, that is, after clicking on a certain page, the data of the corresponding page needs to be displayed.
Therefore, the component provides a jump method for interaction. In this method, a parameter obj will be passed. From this obj, we can get some commonly used data, such as obj.cur, which gets the current page number.
obj.limit can get the number of data contained in each page.


The above is the detailed content of How to use layui's paging. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.
 Which one is better, layui or elementui?
Apr 04, 2024 am 04:15 AM
Which one is better, layui or elementui?
Apr 04, 2024 am 04:15 AM
Question: Which one is better, layui or ElementUI? Answer: It depends on the project requirements. Layui is more comprehensive, customizable and suitable for large projects, while ElementUI is more lightweight, beautiful and easy to use. The specific reasons for selection are as follows: Choose layui: Provides a wider range of functions and modules that allow a high degree of customization of component appearance and behavior. Suitable for large projects that require a wide range of functions and scalability. Choose ElementUI: Smaller size and faster loading speed. Components follow Material Design principles. , high aesthetics, providing a large number of ready-made components, reducing development complexity and time
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.






