How to get the file name in layui's file upload function

The first step is to open the software on our computer, create a new html page, and add the css, js file and jquery.js file of the layui plug-in, as shown below:

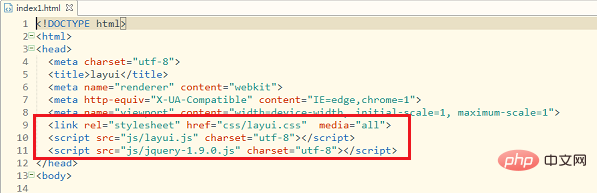
The second step is to first introduce the three files layui.css, layui.js, and jquery-1.9.0.js into the newly created index1.html file, as shown in the figure below :

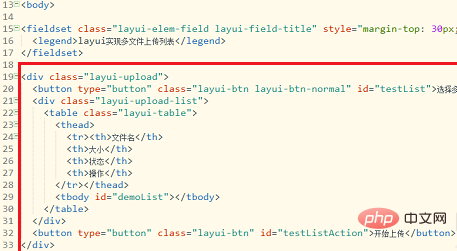
The third step is to add a table, file selection and file upload buttons in the body of index1.html to upload the file to the server in the form of a table Display to the interface, display the file name, file size, etc., as shown below:

The fourth step is to open the page in the browser and you can see the file upload list. The interface effect is as shown below:

Related recommendations: "layui framework tutorial"
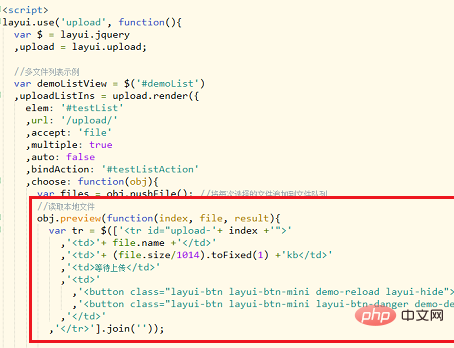
The fifth step is to start giving files Add events to the select button and upload button, and return the uploaded file information to the table. Use the obj.preview(function(index, file, result){}); method to read the selected local file information and obtain file.name File name, (file.size/1014).toFixed(1) gets the file size, as shown in the figure below:

Step 6 Click the upload file button to upload the selected one After the file is successfully uploaded, the file upload information, including file name, file size, etc., is obtained through the var tr=demoListView.find('tr#upload-' index), tds =tr.children(); code and inserted into the table. As shown in the picture below:

The seventh step is to open the index1.html file in the browser. You can see the interface style for uploading multiple files. Click to select multiple files, as shown below. As shown:

In the eighth step, we select the local file to upload and click to open, as shown in the figure below:

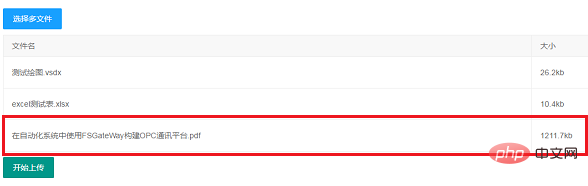
In the ninth step, you can see that the file has been successfully uploaded to the server, and the file name and file size are obtained and displayed in the table, as shown in the following figure:

The above is the detailed content of How to get the file name in layui's file upload function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Where to get Google security code
Mar 30, 2024 am 11:11 AM
Where to get Google security code
Mar 30, 2024 am 11:11 AM
Google Authenticator is a tool used to protect the security of user accounts, and its key is important information used to generate dynamic verification codes. If you forget the key of Google Authenticator and can only verify it through the security code, then the editor of this website will bring you a detailed introduction on where to get the Google security code. I hope it can help you. If you want to know more Users please continue reading below! First open the phone settings and enter the settings page. Scroll down the page and find Google. Go to the Google page and click on Google Account. Enter the account page and click View under the verification code. Enter your password or use your fingerprint to verify your identity. Obtain a Google security code and use the security code to verify your Google identity.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to use gRPC to implement file upload in Golang?
Jun 03, 2024 pm 04:54 PM
How to use gRPC to implement file upload in Golang?
Jun 03, 2024 pm 04:54 PM
How to implement file upload using gRPC? Create supporting service definitions, including request and response messages. On the client, the file to be uploaded is opened and split into chunks, then streamed to the server via a gRPC stream. On the server side, file chunks are received and stored into a file. The server sends a response after the file upload is completed to indicate whether the upload was successful.
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to implement drag and drop file upload in Golang?
Jun 05, 2024 pm 12:48 PM
How to implement drag and drop file upload in Golang?
Jun 05, 2024 pm 12:48 PM
How to implement drag and drop file upload in Golang? Enable middleware; handle file upload requests; create HTML code for the drag and drop area; add JavaScript code for handling drag and drop events.
 Simplify file upload processing with Golang functions
May 02, 2024 pm 06:45 PM
Simplify file upload processing with Golang functions
May 02, 2024 pm 06:45 PM
Answer: Yes, Golang provides functions that simplify file upload processing. Details: The MultipartFile type provides access to file metadata and content. The FormFile function gets a specific file from the form request. The ParseForm and ParseMultipartForm functions are used to parse form data and multipart form data. Using these functions simplifies the file processing process and allows developers to focus on business logic.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.






