How to get the value of input box in layui list
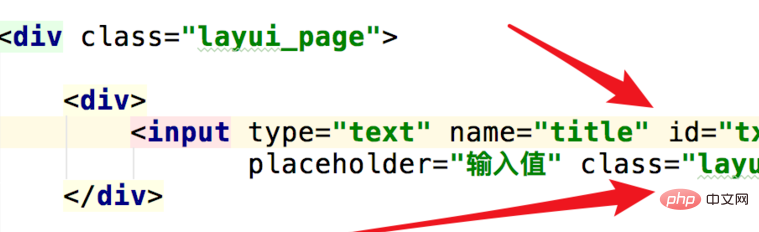
We first create an input, the style name is layui-input. Then the key is to add an id value to it.

Then add a button with an onclick event to trigger getting the value.

In the script code, define a function that is triggered when the button is clicked.
We can use document.getElementById to get the input box, and the parameter is the id value of the input box.

#After the input box is obtained, you can use its value attribute to get the value of the input box. Code: input.value

Related recommendations: "layui framework tutorial"
Then use a simple alert method to pop up and get the value.

Open the page and you can see the input boxes and buttons.

Enter the value in the input box and click the button below.

#After clicking, we can see that the value of this input box has been successfully obtained.

The above is the detailed content of How to get the value of input box in layui list. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to create a grocery list: Use the Reminders app for iPhone
Dec 01, 2023 pm 03:37 PM
How to create a grocery list: Use the Reminders app for iPhone
Dec 01, 2023 pm 03:37 PM
In iOS 17, Apple added a handy little list feature to the Reminders app to help you when you're out shopping for groceries. Read on to learn how to use it and shorten your trip to the store. When you create a list using the new "Grocery" list type (named "Shopping" outside the US), you can enter a variety of food and groceries and have them automatically organized by category. This organization makes it easier to find what you need at the grocery store or while out shopping. Category types available in alerts include Produce, Bread & Cereals, Frozen Foods, Snacks & Candy, Meat, Dairy, Eggs & Cheese, Baked Goods, Baked Goods, Household Products, Personal Care & Wellness, and Wine, Beer & Spirits . The following is created in iOS17
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 Unable to display win7 wireless network list
Dec 22, 2023 am 08:07 AM
Unable to display win7 wireless network list
Dec 22, 2023 am 08:07 AM
In order to facilitate many people's mobile work, many notebooks are equipped with wireless network functions, but some people's computers cannot display the WiFi list. Now I will bring you how to deal with this problem under win7 system. Let's take a look. Bar. The wireless network list cannot be displayed in win7 1. Right-click the network icon in the lower right corner of your computer, select "Open Network and Sharing Center", open it and then click "Change Adapter Settings" on the left 2. After opening, right-click the mouse to select the wireless network adapter, and select "Diagnosis" 3. Wait for diagnosis. If the system diagnoses a problem, fix it. 4. After the repair is completed, you can see the WiFi list.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.




