How to use button events in layui

First we create a layui button.

To use the button event, we can directly add an onclick attribute and add the called function, clickme.

Just define the function clickme. The code is shown in the figure.

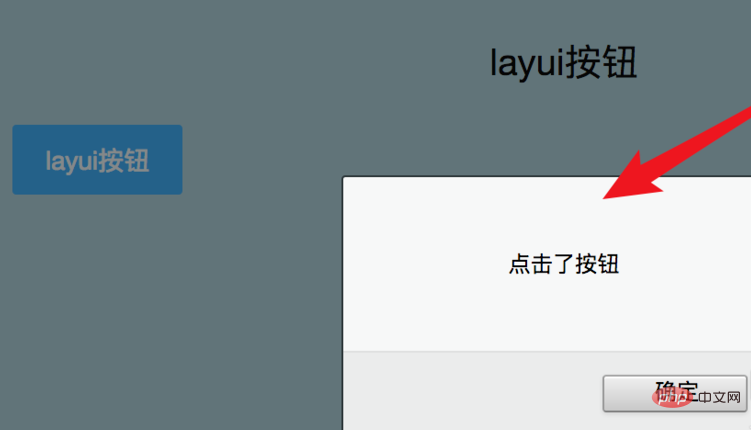
Run the page and you will see a button, click this button.

Related recommendations: "layui framework tutorial"
After clicking, the click event can be triggered and run our function The code for the pop-up window.

In addition to adding onclick events directly, we can also use jquery to register events for buttons.
First remove onclick, and then add an id to the button.
(You need to introduce the jquery file first.


Use jquery to register the event and write the event function.

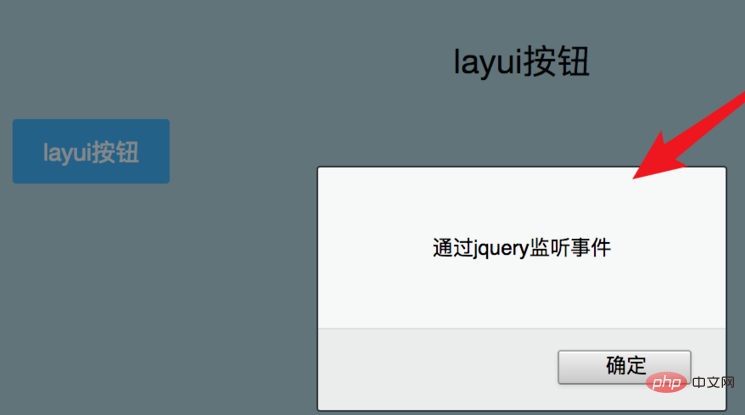
Run the page again and click the button. You can see that the click event can also be triggered.

The above is the detailed content of How to use button events in layui. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How do I use Layui's carousel module to create image sliders?
Mar 18, 2025 pm 12:58 PM
How do I use Layui's carousel module to create image sliders?
Mar 18, 2025 pm 12:58 PM
The article guides on using Layui's carousel module for image sliders, detailing steps for setup, customization options, implementing autoplay and navigation, and performance optimization strategies.
 How do I use Layui's layer module to create modal windows and dialog boxes?
Mar 18, 2025 pm 12:46 PM
How do I use Layui's layer module to create modal windows and dialog boxes?
Mar 18, 2025 pm 12:46 PM
The article explains how to use Layui's layer module to create modal windows and dialog boxes, detailing setup, types, customization, and common pitfalls to avoid.
 How do I configure Layui's upload module to restrict file types and sizes?
Mar 18, 2025 pm 12:57 PM
How do I configure Layui's upload module to restrict file types and sizes?
Mar 18, 2025 pm 12:57 PM
The article discusses configuring Layui's upload module to restrict file types and sizes using accept, exts, and size properties, and customizing error messages for violations.
 How do I customize the appearance and behavior of Layui's carousel module?
Mar 18, 2025 pm 12:59 PM
How do I customize the appearance and behavior of Layui's carousel module?
Mar 18, 2025 pm 12:59 PM
The article discusses customizing Layui's carousel module, focusing on CSS and JavaScript modifications for appearance and behavior, including transition effects, autoplay settings, and adding custom navigation controls.
 How do I use Layui's element module to create tabs, accordions, and progress bars?
Mar 18, 2025 pm 01:00 PM
How do I use Layui's element module to create tabs, accordions, and progress bars?
Mar 18, 2025 pm 01:00 PM
The article details how to use Layui's element module to create and customize UI elements like tabs, accordions, and progress bars, highlighting HTML structures, initialization, and common pitfalls to avoid.Character count: 159
 How do I use Layui's flow module for infinite scrolling?
Mar 18, 2025 pm 01:01 PM
How do I use Layui's flow module for infinite scrolling?
Mar 18, 2025 pm 01:01 PM
The article discusses using Layui's flow module for infinite scrolling, covering setup, best practices, performance optimization, and customization for enhanced user experience.




