

Let’s take the WordPress mobile plug-in wp-mobile-themes as an example to see how to use the mobile plug-in.
wp-mobile-themes is a simple and easy-to-use WordPress mobile plug-in. Its function is to allow a WordPress website to upload two themes (one PC theme and one mobile theme), and then set them through the plug-in Which template is the mobile phone template. In this way, when users use their mobile phones to access the website, they will automatically switch to the mobile template layout. This can form an integration of the mobile site and the PC site.
Download the WordPress mobile plug-in wp-mobile-themes;
Enter the backend of your website---plug-in---install the plug-in, select this plug-in to install and activate;
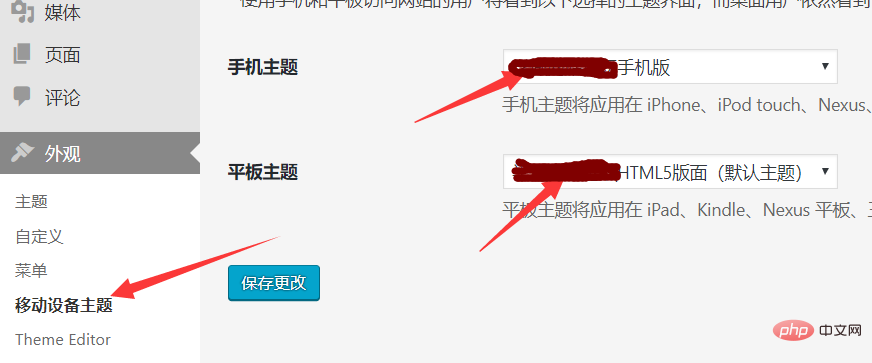
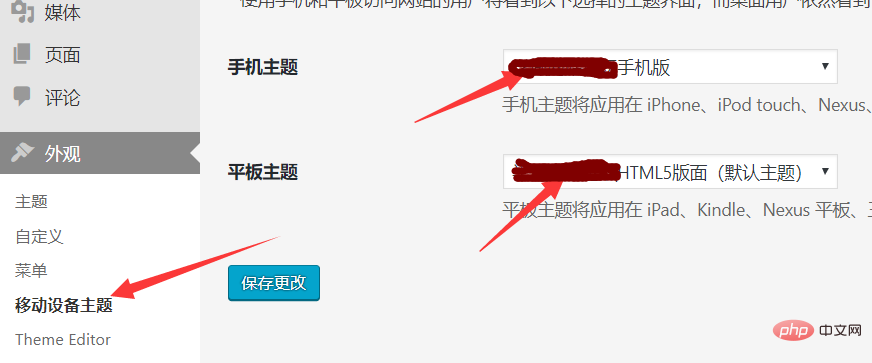
Backend---Appearance---Mobile Device Theme----Set [Mobile Theme] and [Tablet Theme] respectively; (provided you have installed the mobile website theme)

This completes the installation and setting of the WordPress mobile plug-in wp-mobile-themes, and the website has mobile website functionality.
For more wordpress related technical articles, please visit the wordpress tutorial column to learn!
The above is the detailed content of How to use wordpress mobile plug-in. For more information, please follow other related articles on the PHP Chinese website!