How to customize the navigation bar in WordPress

The new custom navigation menu function of WordPress 3.0 makes it easier for us to visually operate the website menu. The most important thing is that we can combine Pages (page list) and Categories (Category list) is mixed in the custom menu.
1. First, log in to your WordPress management backend, enter the [Appearance – Menus (menu or navigation menu)] module in order, and enter the navigation menu setting page;
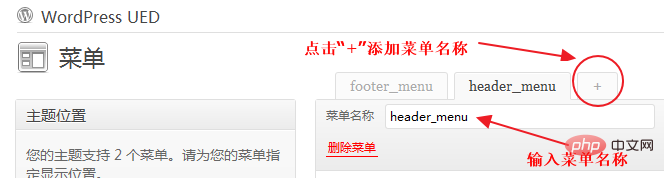
2. If you have not used or set up a menu before, you need to click the " " button on the upper right to add a new Menu Name, and then click the Create Menu button on the right to activate the new Menu (the name of the new menu in this example is header_menu), as shown below:

#3. After creating a new menu header_menu, the menu in the default state is empty; on this page On the left, you can see Theme Locations, Custom Links, Pages, Categories, etc.
In the content on the left, after selecting the page, category or custom link you want to display, click the Add to Menu button corresponding to each item to make the selected The column is added to the new menu header_menu on the right. Take adding Pages (page list) item as an example, as shown in the figure below:

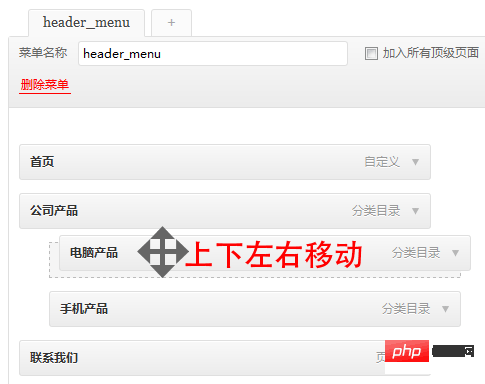
is added to the new menu header_menu on the right. The columns appear in the form of a list. Now you need to use the mouse to drag up and down to arrange the display order of the menus; it should be noted that the added menus are all displayed at one level. If you want to create a two-level (multi-level) ) menu, you also need to use the mouse up, down, left, and right dragging methods to set up a second-level (multi-level) menu. Each right-moving space is a level, as shown in the following figure:

Detailed operation: Move the mouse to the menu bar to be moved, and when the mouse pointer changes to the moving state, you can drag the menu up, down, left, and right.
5. After setting your own menu order and level, remember to click the Save Menu button in the upper right corner to save the menu content settings.
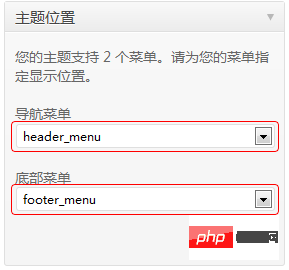
6. After creating the menu header_menu content, select the menu item you want to use in the picture below on the left, and save it to complete the setting of the entire custom menu.

After saving, your custom menu will be set.
For more wordpress related technical articles, please visit the wordpress tutorial column to learn!
The above is the detailed content of How to customize the navigation bar in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.




