

WordPress can use image compression plug-ins to compress images. Commonly used compression plug-ins include reSmush.it Image Optimizer, EWWW Image Optimizer, Compress JPEG & PNG, ShortPixel Image Optimizer, WP Smush, etc.
Now we mainly look at using Compress JPEG & PNG to compress images.
Features:
How does it work?
After uploading images to your WordPress site, each resized image will be uploaded to the TinyJPG or TinyPNG service. Analyze your images to apply the best possible optimizations. Based on the content of the image, the best strategy is chosen. The result will be sent back to your WordPress site, with the original image replaced with a smaller original image. On average, JPEG images are compressed by 40-60% and PNG images by 50-80%, with no noticeable loss in quality. Your website will load faster for your visitors and you'll save storage space and bandwidth!
How to use:
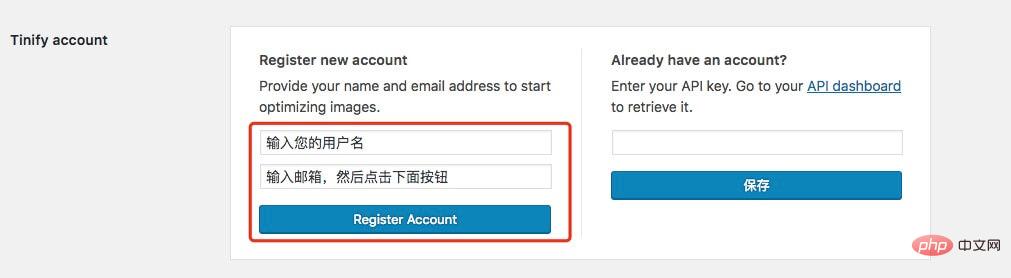
When you open the plug-in settings for the first time, please click Register Account first, and then you will receive an email to click to activate.

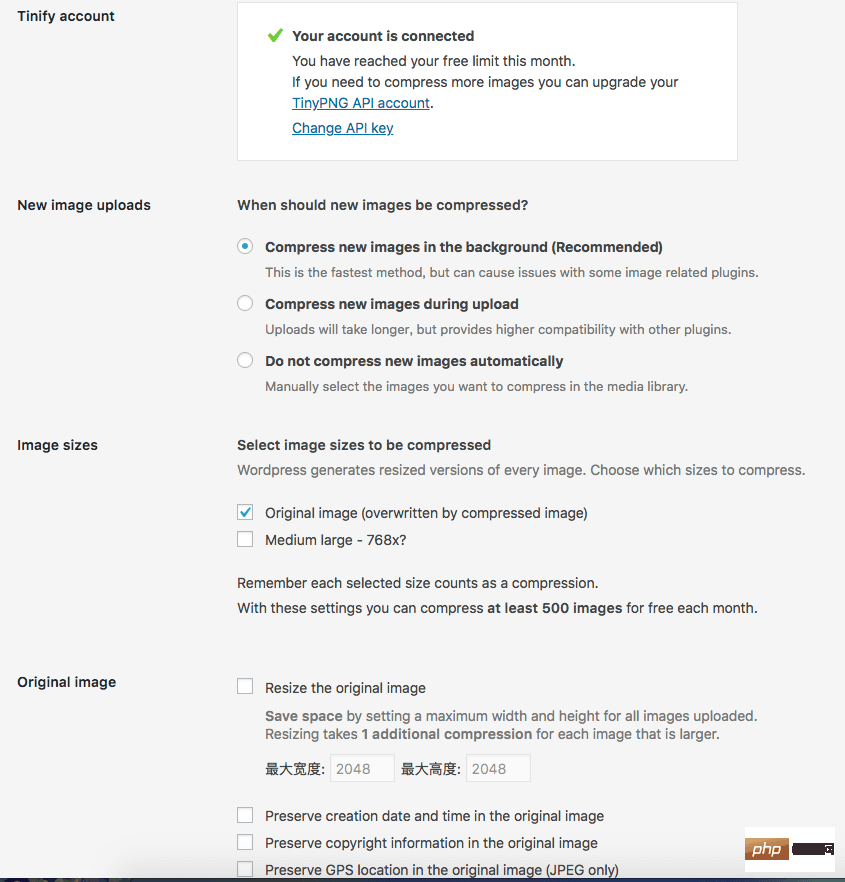
Settings

After setting OK here, please go to the media-Bulk Optimization-click Start Bulk Optimization. Previously uploaded images can be optimized in batches (500 images can be optimized for free every month)
For more wordpress-related technical articles, please visit the wordpress tutorial column to learn!
The above is the detailed content of How to compress images in wordpress. For more information, please follow other related articles on the PHP Chinese website!
 Problems with your wireless adapter or access point
Problems with your wireless adapter or access point
 What does data encryption storage include?
What does data encryption storage include?
 The latest price of fil currency
The latest price of fil currency
 Euro-Italian Exchange official app
Euro-Italian Exchange official app
 linear-gradient property
linear-gradient property
 How to deposit money on Binance
How to deposit money on Binance
 Detailed process of upgrading win7 system to win10 system
Detailed process of upgrading win7 system to win10 system
 What is cryptocurrency kol
What is cryptocurrency kol