How to add navigation menu bar to wordpress website navigation bar

A website usually has its own navigation menu bar, which makes it easier for users to search by category. Then, when using WordPress to build a website, the navigation menu can generally be set directly in the background, and no other plug-ins or actions are required. Now I will teach you how to add a navigation menu bar in WordPress based on my personal experience. There are two ways to set it up, I will write them separately.
1. Set the alias in the category directory and then add it directly
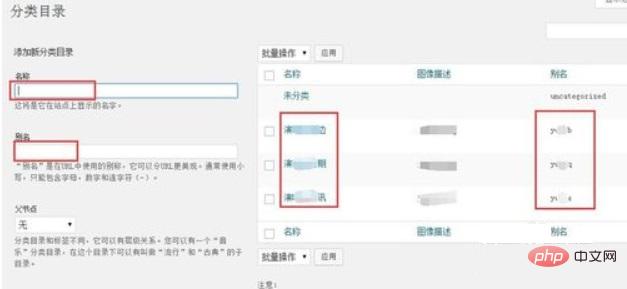
This method is to set the alias in the category directory first and then add it directly. For example, if we move the mouse pointer to "Article" in the WordPress background, select "Category Directory":

In the category directory, you need to put the "Name" and "Alias" "Fill them out separately. The name is the name displayed in the navigation bar, and the other is in the URL, so it is best to use English letters for convenience and conciseness.

#It doesn’t matter if you fill in the rest, and then add it to the new category directory. If it is already in the category directory, click "Edit" directly to change the name, alias and other information.

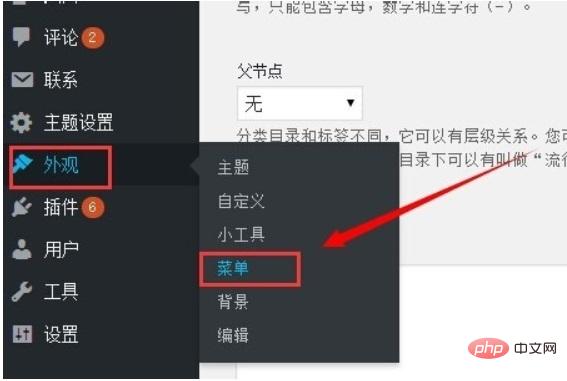
Then see "Appearance" on the left. When you put the mouse on it, some options will be displayed. Click "Menu":

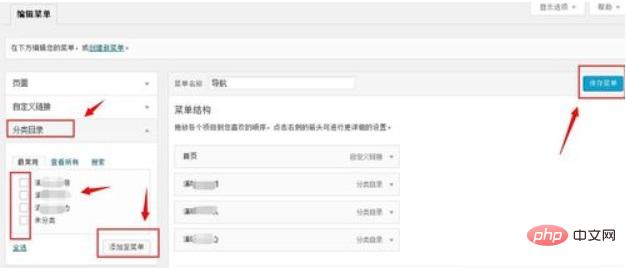
In the edit menu, there is a "Category" box on the left. Clicking it will display the navigation of the category. You can select the directory you want to add to the navigation, and then click "Add to Menu". It will appear in the menu structure on the right, then click "Save Menu" in the upper right corner.

#In this way, you don’t need to set the navigation link. The prefix will be your main website by default and the suffix will be an alias, which is very convenient.
2. Customized links in the menu
There is another way to define all navigation and links by yourself, without using the ones in the category directory.
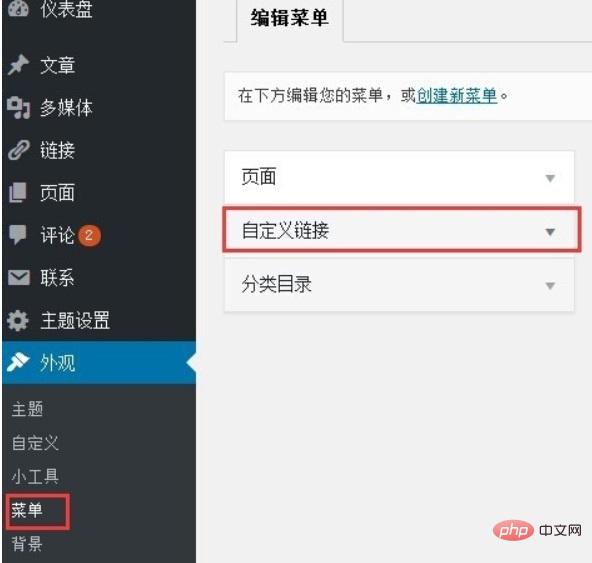
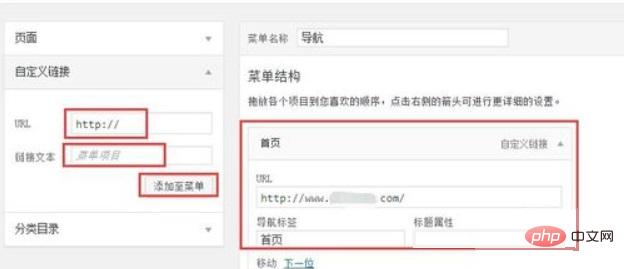
In this way, you can directly see that on the "Menu" in the appearance mentioned above, there is a "Custom Link" box:

Then fill in the link The URL and navigation menu name are enough. Remember to "Add to Menu" and save the menu after adding everything.

This method is also very simple, all customized. If the navigation and classification are different, you can set them here. Otherwise, it is recommended that the first method is better.
For more wordpress related technical articles, please visit the wordpress tutorial column to learn!
The above is the detailed content of How to add navigation menu bar to wordpress website navigation bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.




