How to implement bootstrap carousel chart

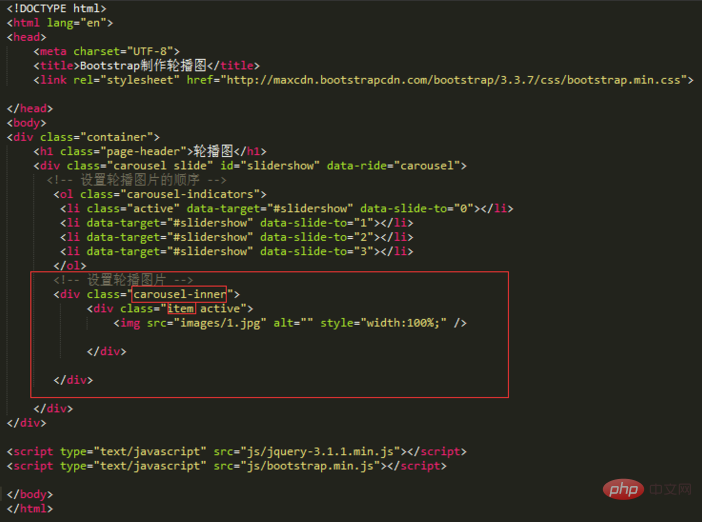
The first step is to open Sublime Text3 installed on your computer, create a new demo folder to store files, create a new html file in it, and quickly create an html template through the Tab shortcut key. and name the title. As shown in the picture:

The second step is to introduce external JQuery and Bootstrap library files in the top head tag. After downloading the relevant library files, place them in the corresponding folders. We place the JS file at the bottom of the Body tag. Pay attention to introducing the jQuery library, because the Bootstrap framework is based on the jQuery library file. And it must be placed on top of the Bootstrap library file, otherwise it will not have any effect. As shown in the picture:

#The third step is to add a container for carousel images. For ease of viewing, add a "container" div to the outermost div, plus a sub-div with a class name of carousel, and define an ID named "slidershow" for this container to facilitate the subsequent data attribute to declare the trigger.
<div id="slidershow" class="carousel"></div>

The fourth step is to design the counter for the carousel image. Add a counter inside the container and a class called "carousel-indicators" to display the playback order of the pictures. Among them, data-target="#slidershow" is used to trigger the target of the declared event. The code is as follows:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
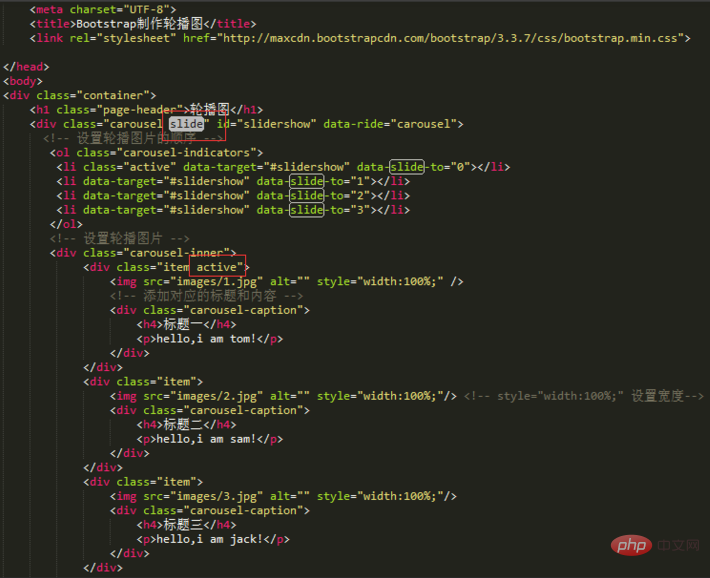
The fifth step is to design the playback area of the carousel image. This area is mainly used to display carousel images. Add a class named "carousel-inner" and place it in the carousel container, and add a container named "item" to place each carousel image. The code is as follows:
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
bootstrap Getting Started Tutorial"
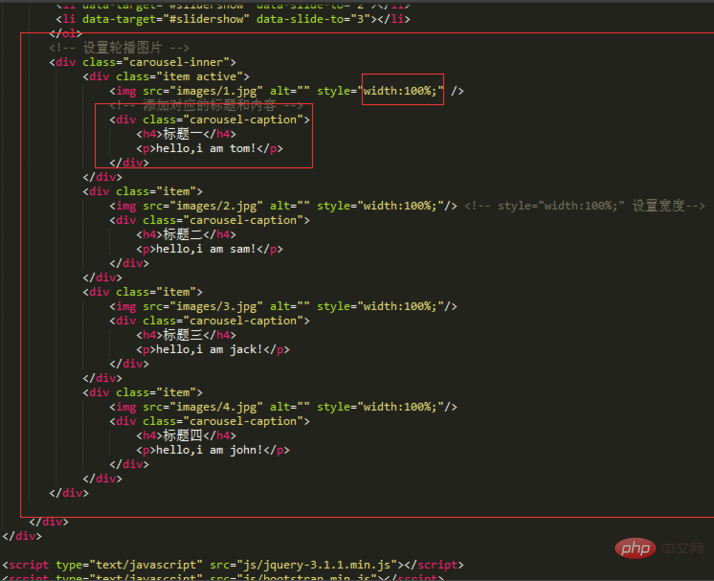
The sixth step, if necessary, on each picture To add the corresponding title and content, just add a div class named "carousel-caption" to the item. Similarly, then add several carousel pictures in sequence. Note that for the sake of beauty, you can set the width of the picture to 100%. The code is as follows:<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4 id="标题一">标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
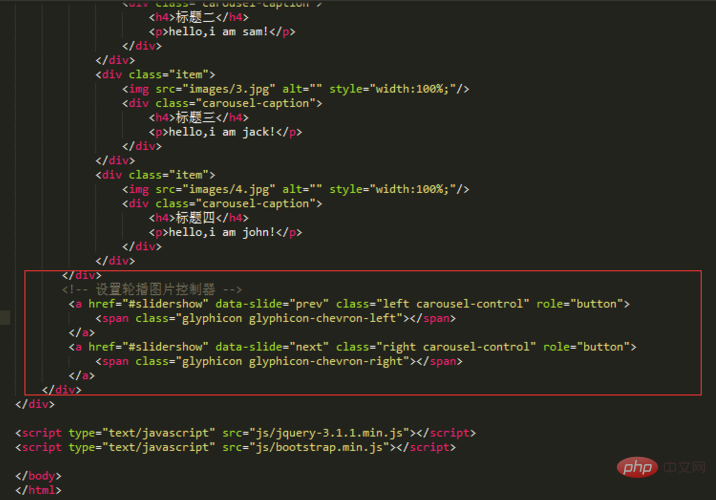
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>



The above is the detailed content of How to implement bootstrap carousel chart. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.




