How to create a resume using bootstrap



Note: The path to Bootstrap related files, Bootstrap depends on jQuery, jQuery needs to be loaded first
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="../bs/js/bootstrap.min.js"></script>
<link href="../bs/css/bootstrap.css" rel="stylesheet">
<link href="../bs/css/mystyle.css" rel="stylesheet">
<title>个人简历</title>
</head>
<body>
<nav class="navbar navbar-default">
<div>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#leadBar"
aria-expanded="false" aria-controls="navbar">
<span></span>
<span></span>
<span></span>
</button>
<div class="collapse navbar-collapse" id="leadBar">
<ul class="navbar nav navbar-nav">
<li><a href="site.html" class="glyphicon glyphicon-home"></a></li>
<li><a href="#info">基本信息</a></li>
<li><a href="">职业技能</a></li>
<li><a href="">项目展示</a></li>
<li><a href="">请联系我</a></li>
</ul>
</div>
</div>
</nav>
<div>
<h1 id="个人简历">个人简历</h1>
</div>
<div class="divContent container">
<div>
<h2 id="基本信息">基本信息</h2>
<div>
<blockquote>
<h2 id="某某">某某</h2>
<footer>XX工程师</footer>
</blockquote>
<div class="row text-center">
<img class="img-responsive img-circle
img-thumbnail lazy" src="/static/imghw/default1.png" data-src="./img/zmz.jpg" alt="boy" style="max-width:90%" >
</div>
<div class="row text-center">
<h3 id="个人介绍">个人介绍</h3>
</div>
<div>
<span>滴滴答答滴滴答答滴滴答答滴滴答
答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答滴滴答答</span>
</div>
<div>
<table class="table table-bordered table-striped table-hover table-condensed">
<tr>
<td>姓名</td>
<td>YYY</td>
<td>年龄</td>
<td>18</td>
</tr>
<tr>
<td>学校</td>
<td>XX大学</td>
<td>学历</td>
<td>本科</td>
</tr>
<tr>
<td>专业</td>
<td>软件工程</td>
<td>学制</td>
<td>全日制</td>
</tr>
</table>
</div>
</div>
<div>
<!-- 大屏幕 -->
<div>
<h2 id="个人荣誉">个人荣誉</h2>
<hr>
<p2>获得******************************************</p2>
<h2 id="我的空间">我的空间</h2>
<hr>
<div>
<div>
<a href=""><button>个人博客</button></a>
</div>
<div>
<a href=""><button>个人博客园</button></a>
</div>
<div>
<a href=""><button>我的github</button></a>
</div>
</div>
<h2 id="个人技能">个人技能</h2>
<hr>
<p>1.***************</p>
<p>2.***************</p>
<p>3.***************</p>
<p>4.***************</p>
<p>5.***************</p>
</div>
</div>
</div>
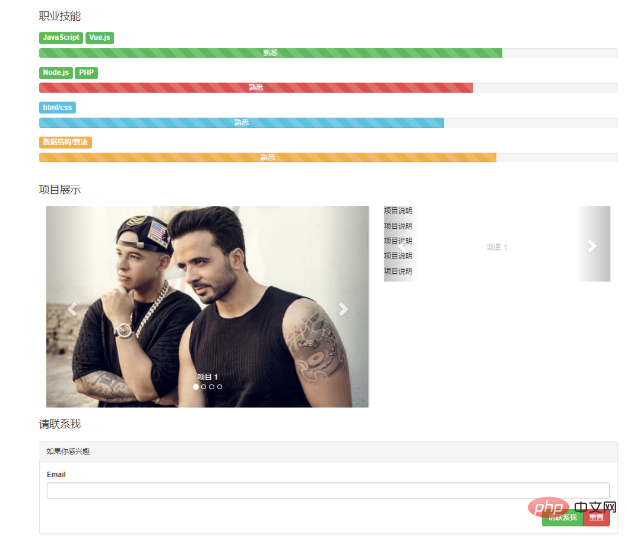
<div>
<h2 id="职业技能">职业技能</h2>
<p>
<span class="label label-success">JavaScript</span>
<span class="label label-success">Vue.js</span>
<!-- <span class="label label-success">ssh</span> -->
</p>
<div>
<div class="progress-bar progress-bar-success progress-bar-striped active" style="width: 80%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-success">Node.js</span>
<span class="label label-success">PHP</span>
<!-- <span class="label label-success">ssh</span> -->
</p>
<div>
<div class="progress-bar progress-bar-danger progress-bar-striped active" style="width: 75%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-info">html/css</span>
</p>
<div>
<div class="progress-bar progress-bar-info progress-bar-striped active" style="width: 70%;">
<span>熟悉</span>
</div>
</div>
<p>
<span class="label label-warning">数据结构/算法</span>
</p>
<div>
<div class="progress-bar progress-bar-warning progress-bar-striped active" style="width: 79%;">
<span>熟悉</span>
</div>
</div>
</div>
<div>
<h2 id="项目展示">项目展示</h2>
<div>
<div id="" class="myCarousel carousel slide">
<ol>
<li data-target=".myCarousel" data-slide-to="0"></li>
<li data-target=".myCarousel" data-slide-to="1"></li>
<li data-target=".myCarousel" data-slide-to="2"></li>
<li data-target=".myCarousel" data-slide-to="3"></li>
</ol>
<div>
<div class="item active">
<img src="/static/imghw/default1.png" data-src="./img/img1.jpg" class="lazy" style="max-width:90%" alt="第一张">
<div>项目 1</div>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="./img/img2.jpg" class="lazy" style="max-width:90%" alt="第二张">
<div>项目 2</div>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="./img/img3.jpg" class="lazy" style="max-width:90%" alt="第三张">
<div>项目 3</div>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="./img/img4.jpg" class="lazy" style="max-width:90%" alt="第四张">
<div>项目 4</div>
</div>
<!--左右翻页-->
<a href=".myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"/>
</a>
<a href=".myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"/>
</a>
</div>
</div>
</div>
<div>
<div id="" class="myCarousel carousel slide">
<ol>
<li data-target=".myCarousel" data-slide-to="0"></li>
<li data-target=".myCarousel" data-slide-to="1"></li>
<li data-target=".myCarousel" data-slide-to="2"></li>
<li data-target=".myCarousel" data-slide-to="3"></li>
</ol>
<div>
<div class="item active">
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<div>项目 1</div>
</div>
<div>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<p>项目说明</p>
<div>项目 2</div>
</div>
<div>
<p>项目说明</p>
<div>项目 3</div>
</div>
<div>
<p>项目说明</p>
<div>项目 4</div>
</div>
<!--左右翻页-->
<a href=".myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"/>
</a>
<a href=".myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"/>
</a>
</div>
</div>
</div>
</div>
<div>
<h2 id="请联系我">请联系我</h2>
<div class="panel panel-default">
<div>如果你感兴趣</div>
<div>
<form action="" method="post">
<label for="email">Email</label>
<input type="email" id="email" />
<br/>
<div class="btn-group pull-right">
<button type="submit" class="btn btn-success">请联系我</button>
<button type="reset" class="btn btn-danger">重置</button>
</div>
<div></div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>Related recommendations: "bootstrap Getting Started Tutorial"
css
/*
* Globals
*/
body {
font-family: Georgia, "Times New Roman", Times, serif;
color: #555;
}
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6 {
margin-top: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333;
}
/*
* Override Bootstrap's default container.
*/
@media (min-width: 1200px) {
.container {
width: 970px;
}
}
/*
* Masthead for nav
*/
.blog-masthead {
background-color: #428bca;
-webkit-box-shadow: inset 0 -2px 5px rgba(0, 0, 0, .1);
box-shadow: inset 0 -2px 5px rgba(0, 0, 0, .1);
}
/* Nav links */
.blog-nav-item {
position: relative;
display: inline-block;
padding: 10px;
font-weight: 500;
color: #cdddeb;
}
.blog-nav-item:hover, .blog-nav-item:focus {
color: #fff;
text-decoration: none;
}
/* Active state gets a caret at the bottom */
.blog-nav .active {
color: #fff;
}
.blog-nav .active:after {
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 0;
margin-left: -5px;
vertical-align: middle;
content: " ";
border-right: 5px solid transparent;
border-bottom: 5px solid;
border-left: 5px solid transparent;
}
/*
* Blog name and description
*/
.blog-header {
padding-top: 20px;
padding-bottom: 20px;
}
.blog-title {
margin-top: 30px;
margin-bottom: 0;
font-size: 60px;
font-weight: normal;
}
.blog-description {
font-size: 20px;
color: #999;
}
/*
* Main column and sidebar layout
*/
.blog-main {
font-size: 18px;
line-height: 1.5;
}
/* Sidebar modules for boxing content */
.sidebar-module {
padding: 15px;
margin: 0 -15px 15px;
}
.sidebar-module-inset {
padding: 15px;
background-color: #f5f5f5;
border-radius: 4px;
}
.sidebar-module-inset p:last-child, .sidebar-module-inset ul:last-child, .sidebar-module-inset ol:last-child {
margin-bottom: 0;
}
/* Pagination */
.pager {
margin-bottom: 60px;
text-align: left;
}
.pager>li>a {
width: 140px;
padding: 10px 20px;
text-align: center;
border-radius: 30px;
}
/*
* Blog posts
*/
.blog-post {
margin-bottom: 60px;
}
.blog-post-title {
margin-bottom: 5px;
font-size: 40px;
}
.blog-post-meta {
margin-bottom: 20px;
color: #999;
}
/*
* Footer
*/
.blog-footer {
padding: 40px 0;
color: #999;
text-align: center;
background-color: #f9f9f9;
border-top: 1px solid #e5e5e5;
}
.blog-footer p:last-child {
margin-bottom: 0;
}header, footer, nav, div, section, aside, article, p {
border: 1px dotted #f0f0f0;
}
.divContent {
min-height: 350px;
}The above is the detailed content of How to create a resume using bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
Solutions to the garbled code of Bootstrap Table when using AJAX to obtain data from the server: 1. Set the correct character encoding of the server-side code (such as UTF-8). 2. Set the request header in the AJAX request and specify the accepted character encoding (Accept-Charset). 3. Use the "unescape" converter of the Bootstrap Table to decode the escaped HTML entity into original characters.




