How to create website guide page in WordPress

Due to WordPress’s blog origin, many WordPress website themes look like a simple blog. Many users want to add a welcome page to their website, transform a WordPress blog into a CMS website, or recommend the most important content to website visitors. Today I will introduce to you how to add a static welcome page to a WordPress website.
Method 1: Use the static page function of WordPress
In the WordPress background, add two new pages through [Page]-[New Page] and name them respectively "Homepage" and "Blog".
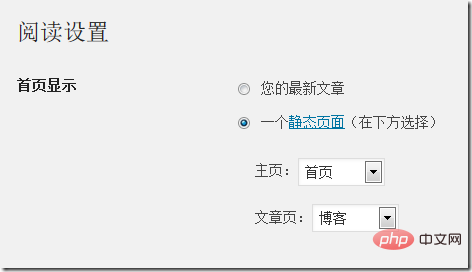
Then in the background [Settings] - [Reading Settings], modify the [Home Page Display] option and set the home page and article page to the newly created "Home Page" and "Blog" pages respectively.

In this way, you can freely set the content of the welcome page in the "Home Page", add pictures, modify text, etc.
Method 2: Add html static boot page to WordPress
Method 1 above is simple and practical. Many WordPress theme designers use this method to design many beautiful CMS-style WordPress themes. The problem is, if the WordPress theme I use has already made a beautiful homepage using the above method, but I need to add another website guide page, what should I do?
For other commonly used website programs, such as dedecms, etc., we only need to add an index.html guide page file in the program root directory and set the priority to be higher than the index.php file. But this trick doesn’t work for WordPress. Because WordPress will always call the file with the highest priority in the root directory of the website, if index.html exists and its priority is higher than index.php, an infinite loop will form and the content of the WordPress website cannot be displayed.
In this case, we have two options: first, transfer the WordPress website as a whole to a subdirectory, and then add the index.html file in the root directory as the boot page; however, this will affect The website structure is not conducive to SEO, so we will not introduce it here for now. Second, modify the WordPress program; this method is a little more troublesome and requires that the server you use supports pseudo-static (mod_rewrite module). It is divided into the following four steps:
1. In the WordPress management background, find [Settings] -[Fixed link (or permanent link)], modify the default link structure. Just confirm here that it is not the default link structure.

#2. WordPress will automatically generate the .htaccess file in the program root directory. If the server you are using does not automatically generate an .htaccess file, you can manually create a blank text file and name it .htaccess. If the hosting space you are using does not support it at all, it is recommended that you change to a more professional WordPress hosting.
It should be noted that the above and following codes
| ##123456789 | # BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f ##RewriteCond %{REQUEST_FILENAME} !- d | , please be sure to use lowercase letters, because these codes are case-sensitive and will not take effect if they are inconsistent. After the above code, manually add the following three lines of code to ensure that the index.html file has a higher priority than the index.php file:
| 23 | #DirectoryIndex index.html index .php##
|
|
var | $index =
'index.php'; | Change it to:
1
| $index | =
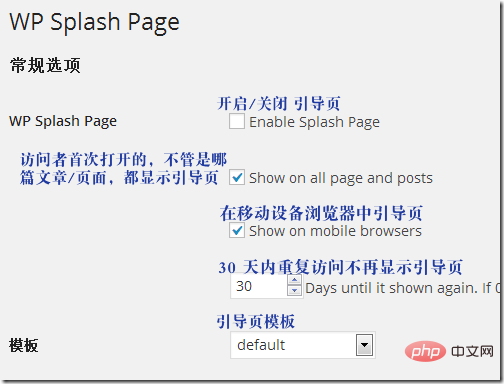
'home.php';This step is to rename the homepage of the WordPress system to home.php. 4. Finally, copy the index.php file on the homepage in the WordPress directory and change the name to home.php. Note that this is a copy, do not modify the file name directly. In this way, the problem is solved. You can create your own onboarding page, name it index.html, and then link the link to the website in the onboarding page to the home.php file. Both the lead page and WordPress work fine. The internal links in WordPress remain unchanged, but the homepage becomes the home.php file. Method 3: Use WordPress Boot Plug-in Although the second method is good, it cannot be used in the new version, which is very regrettable. Continuing to use older versions of WordPress may bring security threats to your website, which we cannot accept. Finally, we turn to the WordPress community, which is the source of the power of WordPress. Many avid WordPress enthusiasts have developed many plugins to extend the functionality of WordPress. Here we have found a suitable WordPress welcome page plugin, WP Splash Page plugin. In addition, there is a plug-in with a similar interface and a different name called Preloading, which can be used as a backup. In the WordPress management background, download the WP Splash Page plug-in. After installing and activating the plug-in, we can set some related options in [Settings]->[WP Splash Page]:
In this plug-in, you can set the page title, title, content, text on the continue access button, as well as the color used, background image and Beijing color of the guide page. You can also use videos as guide page content, where you can set the width and height of the video, and whether to automatically play, etc. In addition, this plug-in also includes some additional options, such as verifying the age of the visitor (according to relevant laws, some content needs to be accessed by those over 18 years old), such as requiring visitors to agree to the website use agreement, etc. . These can all be set. The WP Splash Page plug-in is simple and convenient to use. It does not require any programming knowledge or modification of text. It's a bit of a pity that the default template and color scheme are too basic. But as long as you put some thought into it, change the default color scheme, or modify the CSS code of the template, you can use it to make a more beautiful boot page. The guidance page is only suitable for some special occasions. If used improperly, it will bring an unfriendly access experience to the user. It is recommended that the user treat it with caution when using it. For more wordpress related technical articles, please visit the wordpress tutorial column to learn! |
The above is the detailed content of How to create website guide page in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.




