

Wordpress custom column setting method
When using the WordPress program to build a website, it is often difficult to set the size, weight, unit price and other parameters of the product. Fortunately, WordPress has a Custom column function. We can add parameter attributes to products through wordpress custom columns.
Setting method
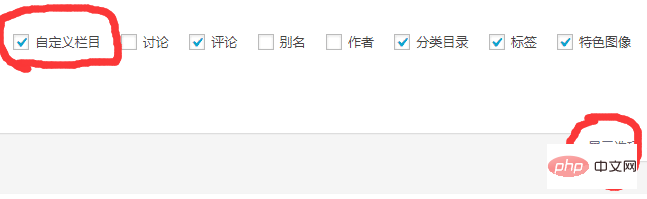
The first is to open the custom column module. After entering the background, click the display option in the upper right corner and tick the custom column;

Related recommendations: "WordPress Tutorial"
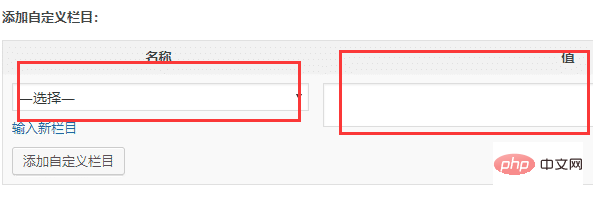
After opening an account, you can see the custom column module below the edited article, including Name and value 2 aspects. As shown below:

#At the bottom of the article editor, you can use the custom column to set your parameters.
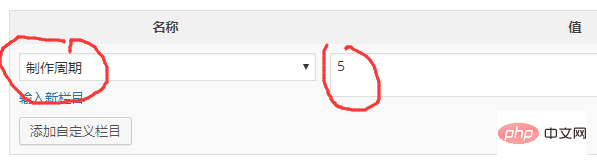
Fill in the name in the custom column and the value of the parameter. For example, I want to add a parameter for the production cycle: 5, then you can fill in his name as [production cycle] (you can use English or Use Chinese), the value is 5, save. As shown below:

In the template that needs to display custom column parameters, use the following code to call:
<?php echo get_post_meta($post->ID,"制作周期",true);?>
The "production cycle" in the code is the same as The name you fill in in the custom column is consistent, so the word "5" will appear on the website you made. You can also add multiple custom columns, just add multiple when calling!
The above is the detailed content of How to add columns to wordpress website. For more information, please follow other related articles on the PHP Chinese website!