How to create a collection in WordPress
wordpress plug-in Favorites is a simple and easy-to-use wordpress article collection plug-in that allows visitors or registered users to collect their favorite articles on the website and display them on the personal collection list page. The plug-in supports all types of articles, including articles, Page, media or custom post type. In addition, the Favorites plug-in also supports wordpress multi-site mode data calling, and reserves many functions and interfaces to facilitate secondary development.

Plug-in installation:
#1. Search for the keyword "favorites" in the website background - plug-ins - install plug-ins. Install online (or go to WP official website to download and install)
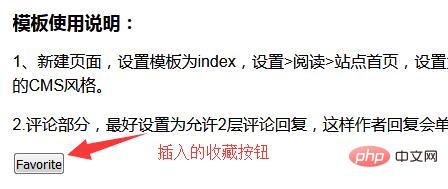
2. After successful installation, enable the plug-in in Plug-in - Installed Plug-in. The plug-in will automatically insert a favorite button at the end of the article content, as shown below: ( The default button is ugly, you can beautify it yourself)

Plug-in settings:
1. After the plug-in is enabled, you can modify the plug-in Settings, enter the background-Settings-Favorites.
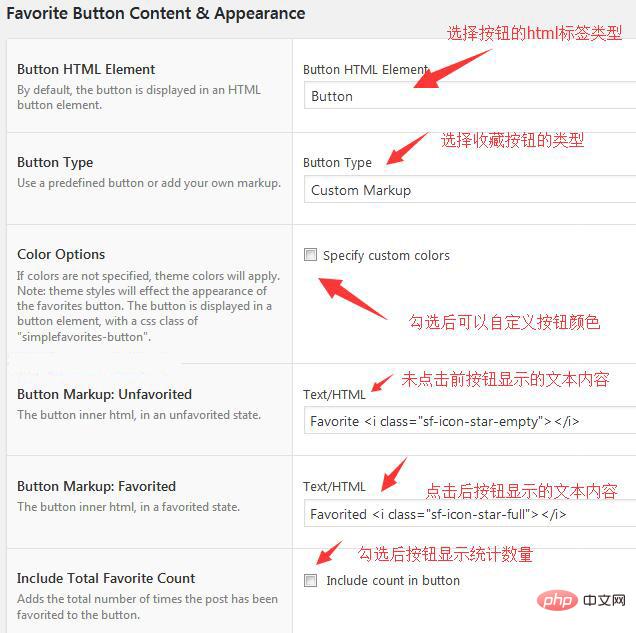
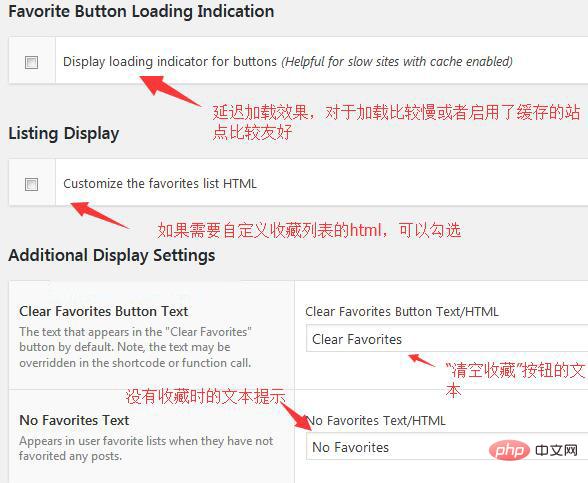
2. General is the general setting. See the picture below for setting instructions:

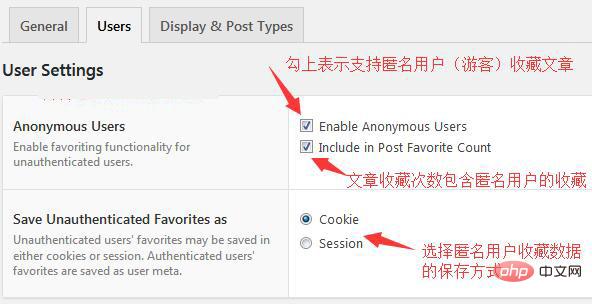
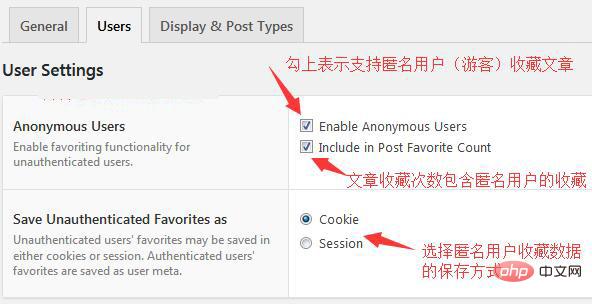
3. Users is the favorite user setting:

Related recommendations: "WordPress Tutorial"
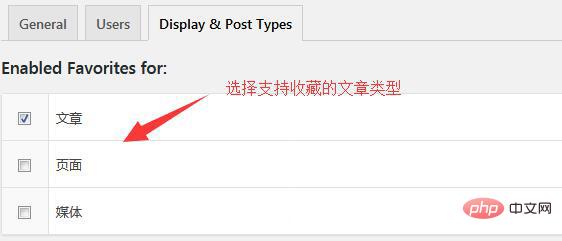
4. Display & Post Types can set supported article types, button styles, button advertisements, etc.:



##Calling settings:
After the user collects the article, It is necessary to provide a page to display the user's favorite article list. This page is added through the background-page function and called through the shortcode provided by the plug-in. 1. In the background - page - create a new page 2. Enter "Personal Favorites" as the title, add the shortcode [user_favorites] in the content input box, and publish the pageOther shortcodes:
Favorite button: [favorite_button]Number of favorites: [favorite_count]Number of user favorites: [user_favorite_count ]Clear collection button: [clear_favorites_button]Article collection user: [post_favorites]The above is the detailed content of How to create a collection in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.
 What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
WordPress is developed using PHP language as its core programming language for handling database interactions, form processing, dynamic content generation, and user requests. PHP was chosen for reasons including cross-platform compatibility, ease of learning, active community, and rich library and frameworks. Apart from PHP, WordPress also uses languages like HTML, CSS, JavaScript, SQL, etc. to enhance its functionality.






