How to implement link jump using wordpress plug-in

Pretty Link is a very easy-to-use WordPress plug-in. Installing this plug-in is very simple. Just go to the official website to download Pretty Link, and then unzip it to the WordPress installation directory\wp- Under content\plugins, go to the background and click to enable this plug-in.

Related recommendations: "WordPress Tutorial"
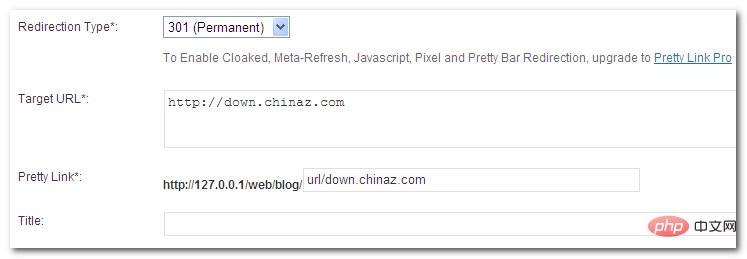
We go to the navigation menu and click Add New Link in Pretty Link to add a new link There are three main setting options for redirect entries:
(1) Redirection Type: The default value here is 307 temporary jump, and you can also choose 301 permanent jump.
(2) Target URL: Target address. Enter the address you want to redirect to here.
(3) Pretty Link: Display address. Fill in the url address you want to display in the blog here, that is, the intra-site link.

As shown above, fill in the url/down.chinaz.com, which can be customized. As for why you need to add a url directory, it is mainly to add it to the robot.txt file. , add Disallow: /url/ to disable search engine access to all links in this folder.
Some other options, such as SEO Options and Tracking Options, can be set according to personal needs, thereby not giving weight to the target link, tracking the number of visits and the number of independent IPs, etc.
At this time, when we visit http://127.0.0.1/web/blog/url/down.chinaz.com, the link will automatically jump to http://down.chinaz.com/. If some webmasters newly install wordpress, the jump will prompt a 404 error, so we need to set the URL pseudo-static for wordpress.
Click on the backend menu "Settings"-> "Permalink", select the URL type and save the changes, the system will generate the .htaccess file in the root directory, and now our pseudo-static is configured. Then you can use the jump function of Pretty Link.
The above is the detailed content of How to implement link jump using wordpress plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to
 WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
Reasons why WordPress websites cannot be found in search engines: 1. Indexing issues; 2. Content issues; 3. Website technical issues; 4. Link issues; 5. Other issues such as geographical restrictions, website name and social media presence.
 How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to turn off a comment in WordPress? Specific article or page: Uncheck Allow comments under Discussion in the editor. Whole website: Uncheck "Allow comments" in "Settings" -> "Discussion". Using plug-ins: Install plug-ins such as Disable Comments to disable comments. Edit the topic file: Remove the comment form by editing the comments.php file. Custom code: Use the add_filter() function to disable comments.
 How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy WordPress code? Copy from the admin interface: Log in to the WordPress website, navigate to the destination, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code. Copy from a file: Connect to the server using SSH or FTP, navigate to the theme or plug-in file, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code.
 How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
You can install the FTP plug-in through WordPress, configure the FTP connection, and then upload the source code using the file manager. The steps include: installing the FTP plug-in, configuring the connection, browsing the upload location, uploading files, and checking that the upload is successful.
 WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
Be cautious when building a WordPress website. The guide to breaking through pits helps you avoid risks: choose paid themes and avoid the quality and safety risks of free themes. "Less is more" when installing plugins to avoid website speed and compatibility issues. Regularly optimize the database to ensure the smooth operation of the website. Pay attention to security measures and regularly update and install security plug-ins. Modify the code carefully to avoid website crashes and do it in a test environment if necessary. Pay attention to performance optimization, improve website speed, and improve user experience.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.




