How to use WordPress dashboard

The WordPress Dashboard is the first screen you will see when you log into your blog’s admin area and will display an overview of your website. It is a collection of widgets that provide information and provide an overview of what is going on with your blog. There are some quick links you can use to customize your needs, such as writing a quick draft, replying to the latest comments, etc.
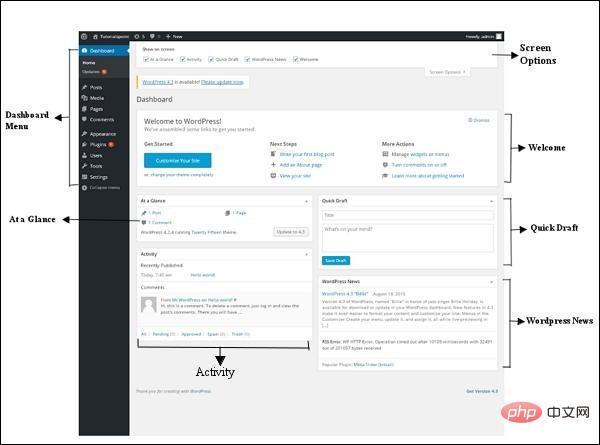
Dashboards can be categorized as shown in the snapshot below. The following sections discuss each of these categories:

Dashboard Menu
WordPress Dashboard Offers Got the navigation menu which contains some menu options like Posts, Library, Pages, Comments, Appearance Options, Plugins, Users, Tools and Settings on the left.
Screen Options
The dashboard contains different types of widgets that can be shown or hidden on certain screens. It contains checkboxes to show or hide screen options and also allows us to customize sections on the admin screen.
Welcome
It includes Customize Your Website buttons to customize your WordPress theme. The center column provides some useful links, such as creating a blog post, creating a page, and viewing the front end of your website. The last column contains links to annotation-related widgets, menus, settings, and links to the WordPress first step page in the WordPress code.
Quick Draft
Quick Draft is a mini post editor that allows writing, saving and publishing posts from the admin dashboard. It includes the title of the draft, some notes on the draft, and saves it as a draft.
WordPress News
WordPress News widget displays latest news like latest software versions, updates, alerts, news about software etc. From the official WordPress blog.
Activity(dynamic)
The Activity widget contains the latest comments, recent posts and recently published posts on your blog. It allows you to approve, reject, reply, edit or delete comments. It also allows you to move comments to spam.
At a Glance
This section provides an overview of your blog posts, the number of posts and pages published, and the number of comments. When you click on these links, you will be taken to the corresponding screen. It displays the currently running WordPress version as well as the currently running theme.
1. Navigation bar on WordPress
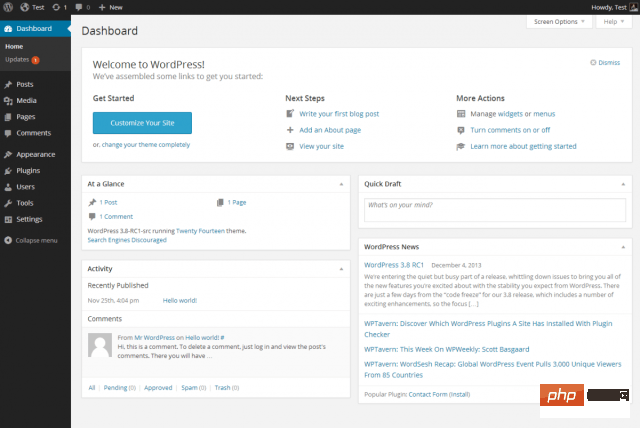
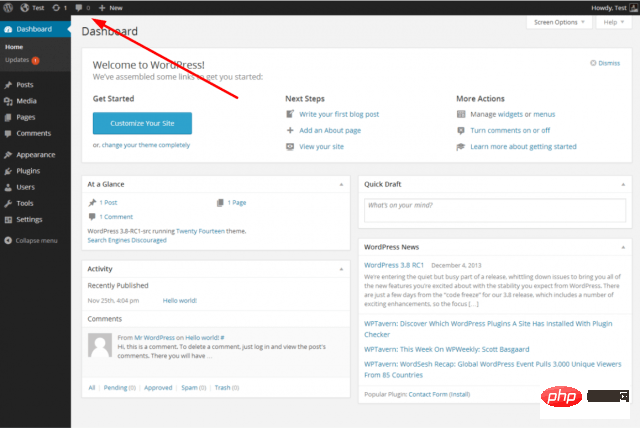
In addition to the frequently used left navigation bar, when you log in to the backend panel, you will also see a band at the top of the screen. Black box with white text.

The function in this column that requires your special attention is "Visit the website". You can click on the website name in this column to visit. After clicking on the text, you can also open the website in the same tab (if you want to open the dashboard, right-click and it will open in a new tab).
When you visit the live website, you will still see the black box. If you entered the website from here, you can return to your WordPress dashboard through the same method.
2. WYSIWYG Editor
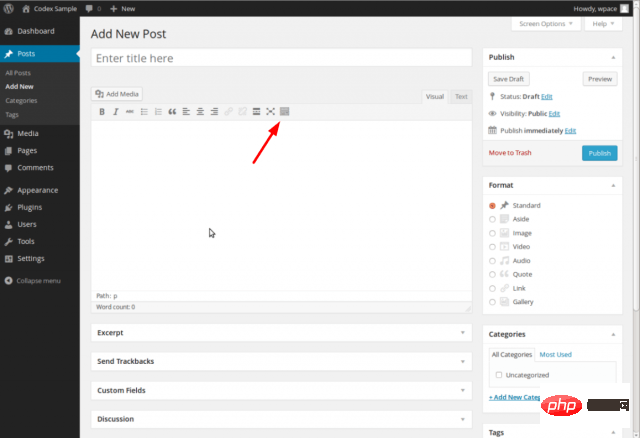
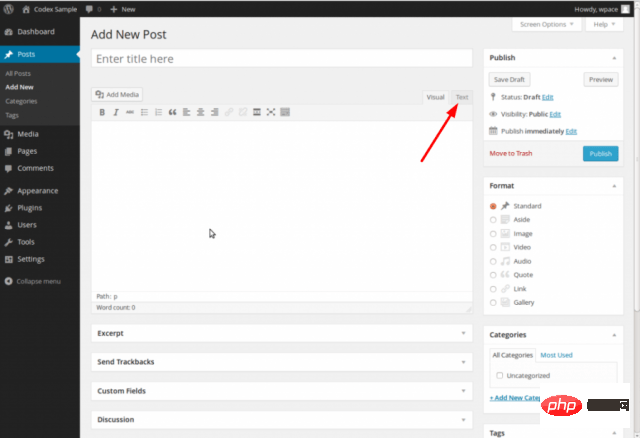
In addition to the dashboard, you often use the editing page and the WordPress editor. So, you need to learn how to use a "What You See Is What You Get" (WYSIWYG) editor. When you make a new page or publish a post (or edit existing content), you’ll see something like this:

In most cases, editing in WordPress is the same as Editing in document editors like Microsoft Word or Google Docs is very similar. Just as you would enter the body section of a blank text document, you'll enter the text in the main window and then use the edit buttons at the top of the section to adjust the layout of the page content.
Some points to note when using WordPress editing tools:
· Clicking the "Control Button" (the part pointed by the red arrow in the picture above) will open the second row of editing tools for you to choose from.
· Add bulleted lists, numbered lists, bold text, italic text and partial headings (such as heading 1, heading 2, heading 3, etc. tags) to make your completed text content more readable .
· Use the Add Media feature to embed images, video files, etc. from your media library into your content.
You need to spend some time exploring the various editing functions and click the "Publish" button before the content created in the WYSIWYG editor will be published. You can preview your draft content and revise it until you're happy with it.
Related recommendations: "WordPress Tutorial"
3. WordPress code editing program
WordPress displays the visual editor by default when you create or edit posts and pages. If you know basic coding knowledge, you can display the code editor for modification by clicking the "Text" button:

Though most beginners will not use this feature , but this function has the following advantages:
· Users with coding foundation can easily modify the code.
· If you find code errors in some content in the visual editor, you can use the code editor to modify them manually.
· Learn basic HTML code by seeing how pages created in the visual editor are rendered as text.
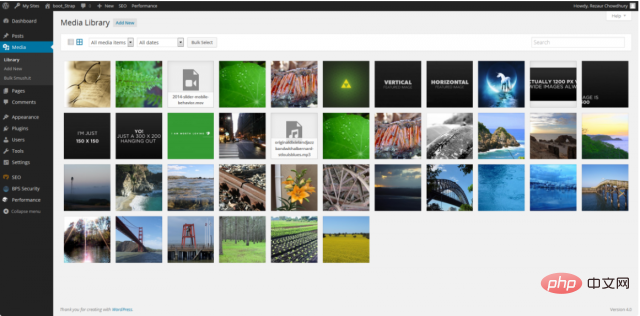
4. Media Library
The Media Library hosts all the visual files used to build a WordPress website, such as images and videos.

You can access the media library from the left navigation bar or call it from within WordPress’s different editing features. Once in the media library, you can get the address of each visual library, which you can manually add to the website (for example, in a text widget in the website sidebar), which solves the basic resources for you Editing requirements.
5. Do Not Disturb Mode
It is not difficult to find that WordPress is constantly changing. For example, to minimize distractions and create a better writing experience, you can click the four-way arrow button in the image below to enter WordPress’s “Do Not Disturb Mode.”

The above is the detailed content of How to use WordPress dashboard. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
MetaMask (also called Little Fox Wallet in Chinese) is a free and well-received encryption wallet software. Currently, BTCC supports binding to the MetaMask wallet. After binding, you can use the MetaMask wallet to quickly log in, store value, buy coins, etc., and you can also get 20 USDT trial bonus for the first time binding. In the BTCCMetaMask wallet tutorial, we will introduce in detail how to register and use MetaMask, and how to bind and use the Little Fox wallet in BTCC. What is MetaMask wallet? With over 30 million users, MetaMask Little Fox Wallet is one of the most popular cryptocurrency wallets today. It is free to use and can be installed on the network as an extension
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.




