Use jquery's ajax to initiate an access request
Initiating a request to the interface is a method that developers often use to obtain data. The required data can be obtained by submitting data to the interface and then receiving the data returned by the interface. jquery provides us with the ajax method to facilitate our request interface. Now I will introduce to you how to use jquery's ajax.
Step One: Quote jquery
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.js"></script>
Recommended Manual:jQuery Chinese Reference Manual
#Step 2: Construct an ajax request
In the request, I am using a file on the local server.<script>
$.ajax({
url: "http://localhost/sltest/test4.php", //请求接口的地址
type: "GET", //请求的方法GET/POST
data: { //需要传递的参数
name: 'sl',
password: '123456',
},
success: function (res) { //请求成功后的操作
console.log(res); //在控制台输出返回结果
},
error: function (err) { //请求失败后的操作
console.log(22); //请求失败在控制台输出22
}
})
</script>Recommended Manual:AJAX Chinese Reference Manual
Step 3: Write the interface File test4.php
<?php $name = $_GET['name']; //接受传递过来的参数 $password = $_GET['password']; $str = "姓名:".$name." 密码:".$password; //构造返回数据 echo $str; //返回数据 ?>
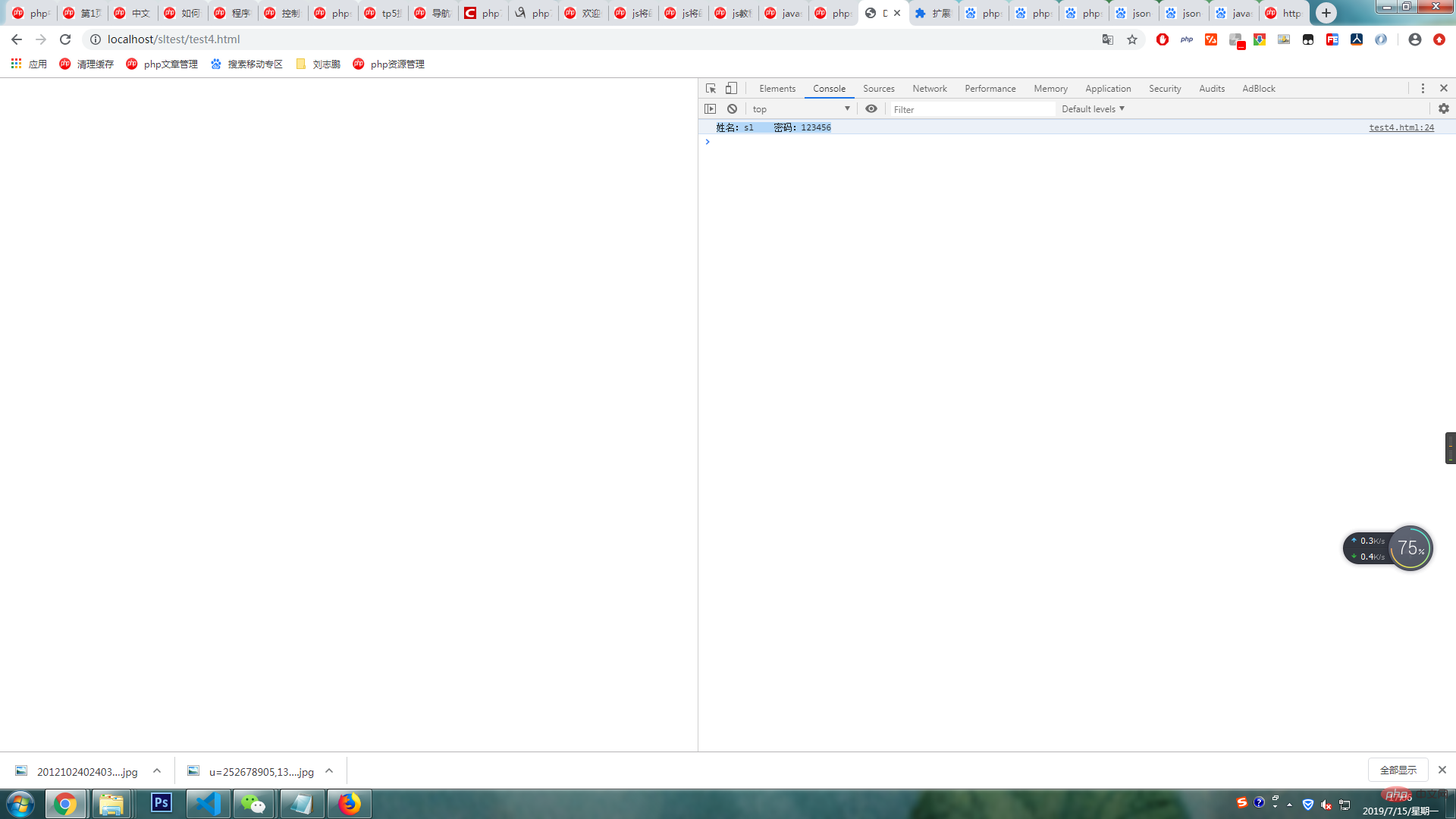
Finally check the running results

Recommended related articles: 1.
How to use ajax requests in projects 2.
Display progress during Ajax request
Related video tutorials:1.
JavaScript Quick Start_Jade Girl Heart Sutra Series
The above is the detailed content of Use jquery's ajax to initiate an access request. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the internal interfaces of a computer motherboard? Recommended introduction to the internal interfaces of a computer motherboard
Mar 12, 2024 pm 04:34 PM
What are the internal interfaces of a computer motherboard? Recommended introduction to the internal interfaces of a computer motherboard
Mar 12, 2024 pm 04:34 PM
When we assemble the computer, although the installation process is simple, we often encounter problems in the wiring. Often, users mistakenly plug the power supply line of the CPU radiator into the SYS_FAN. Although the fan can rotate, it may not work when the computer is turned on. There will be an F1 error "CPUFanError", which also causes the CPU cooler to be unable to adjust the speed intelligently. Let's share the common knowledge about the CPU_FAN, SYS_FAN, CHA_FAN, and CPU_OPT interfaces on the computer motherboard. Popular science on the CPU_FAN, SYS_FAN, CHA_FAN, and CPU_OPT interfaces on the computer motherboard 1. CPU_FANCPU_FAN is a dedicated interface for the CPU radiator and works at 12V
 Common programming paradigms and design patterns in Go language
Mar 04, 2024 pm 06:06 PM
Common programming paradigms and design patterns in Go language
Mar 04, 2024 pm 06:06 PM
As a modern and efficient programming language, Go language has rich programming paradigms and design patterns that can help developers write high-quality, maintainable code. This article will introduce common programming paradigms and design patterns in the Go language and provide specific code examples. 1. Object-oriented programming In the Go language, you can use structures and methods to implement object-oriented programming. By defining a structure and binding methods to the structure, the object-oriented features of data encapsulation and behavior binding can be achieved. packagemaini
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 Introduction to PHP interfaces and how to define them
Mar 23, 2024 am 09:00 AM
Introduction to PHP interfaces and how to define them
Mar 23, 2024 am 09:00 AM
Introduction to PHP interface and how it is defined. PHP is an open source scripting language widely used in Web development. It is flexible, simple, and powerful. In PHP, an interface is a tool that defines common methods between multiple classes, achieving polymorphism and making code more flexible and reusable. This article will introduce the concept of PHP interfaces and how to define them, and provide specific code examples to demonstrate their usage. 1. PHP interface concept Interface plays an important role in object-oriented programming, defining the class application
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 Insight into Hongmeng system: actual function measurement and usage experience
Mar 23, 2024 am 10:45 AM
Insight into Hongmeng system: actual function measurement and usage experience
Mar 23, 2024 am 10:45 AM
As a new operating system launched by Huawei, Hongmeng system has caused quite a stir in the industry. As a new attempt by Huawei after the US ban, Hongmeng system has high hopes and expectations. Recently, I was fortunate enough to get a Huawei mobile phone equipped with Hongmeng system. After a period of use and actual testing, I will share some functional testing and usage experience of Hongmeng system. First, let’s take a look at the interface and functions of Hongmeng system. The Hongmeng system adopts Huawei's own design style as a whole, which is simple, clear and smooth in operation. On the desktop, various
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Inner class implementation of interfaces and abstract classes in Java
Apr 30, 2024 pm 02:03 PM
Inner class implementation of interfaces and abstract classes in Java
Apr 30, 2024 pm 02:03 PM
Java allows inner classes to be defined within interfaces and abstract classes, providing flexibility for code reuse and modularization. Inner classes in interfaces can implement specific functions, while inner classes in abstract classes can define general functions, and subclasses provide concrete implementations.






