How to Chineseize WordPress theme

Method 1: Modify
Wordpress built-in language functions directly in the source code, __(), _e (), _x(), here we can directly modify the English part in the language function here, translate it into Chinese, and complete the Chineseization work.
For example: __( 'Newer Comments →', 'StyleShop' );
While directly replacing the English part, we should also consider the HTML tags and cannot modify them. HTML tags, otherwise it will destroy the integrity of the template.
As for how to quickly locate the parts that need to be Chineseized, here we can use Dreamweaver to help us quickly locate the parts that need to be Chineseized. First, you need to create a site. The site root directory needs to point to the Chinese WordPress template path. Use the shortcut key "CTRL+F", select the search range as "the entire current local site", enter the content you want to search, and click "Search All". Achieve quick location of the search content, and then Chineseize it. After the Chineseization is completed, be sure to save it. The author does not recommend this method here, because for novices, if they cannot distinguish which parts need to be Chineseized, it is easy to make mistakes and destroy the integrity of the template source code.
Method 2: Use Poedit software for Chineseization
1. There are language files in the template
Generally, foreign wordpress templates contain language pack files. , you can check whether there are files with .po or .pot in the lang or language folder. If there are files with .po or .pot in the template, we can use Poedit software to directly open them for translation. Copy the en_US.po file and paste it into the same folder and name it zh_CN.po, then open it directly with Poedit software for translation.

After the translation is completed, click "CTRL+S" to save, and a zh_CN.mo file will be formed in this folder. This file can be recognized by wordpress. language pack. If the WordPress system has a Chinese language pack installed, WordPress will call the zh_CN.mo file in this folder. This completes the Chineseization work of wordpress.
Related recommendations: "WordPress Tutorial"
2. The language file does not exist in the template
If the language file does not exist in the template, then We need to use Poedit software to automatically generate po files. The specific steps are as follows:
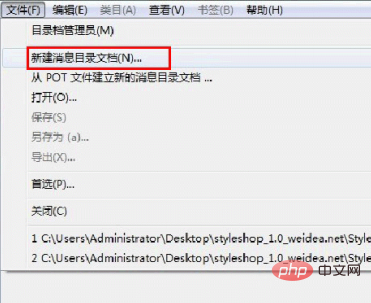
Step 1: Open the Poedit file, click "File"->"New Message Catalog Document", and a dialog box will pop up.

Step 2: Enter the text information in the pop-up dialog box:
Some tutorials indicate that some parts do not need to be written, but It is still recommended that everyone write it down to make it appear more perfect. The "source code character set" and "character set" should be related to the encoding method of WordPress you use, which is usually UTF-8.
Next, find the storage path on the disk of the theme you want to Chineseize, hold down "Ctrl+F4" to select the entire path, and copy it.

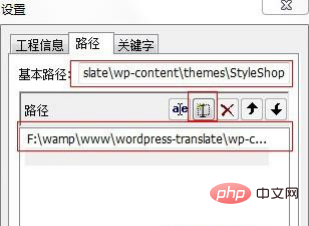
Paste the copied template path to the basic path, then click the button at the red box "1" below it, and paste the copied link in the lower box;

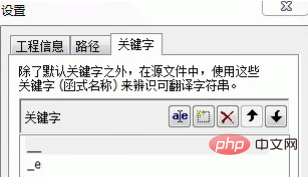
Then follow the above method and enter "__" and "_e" in the following positions.

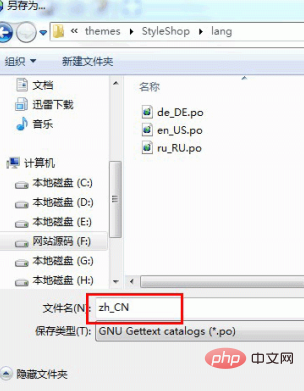
Then click "OK", find the path to save on the disk and the name of the file in the pop-up dialog box, and click Save.

#If such a dialog box appears after the saving is completed, it means that the language pack of the WordPress theme you need to Chineseize has been generated.
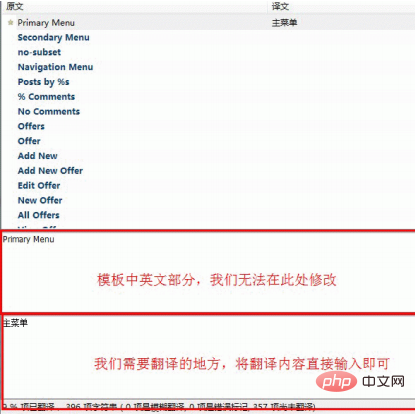
Click OK, you can see the graphical interface shown in 1 under method 2, and then follow that method to translate and save step by step to complete the Chineseization of wordpress.
The translation of the wordpress language pack has been completed so far. If you still find that the display is still in English when you log in to the backend or check the frontend, please do not panic. This requires you to use Dreamweaver to open the functions.php file in the template, and add the following code before the "?>" at the end of the file:
function theme_init() {
load_theme_textdomain($domain, $path);
}
add_action (‘init’, ’theme_init’);where $domain: I think it is a unique identifier in translation, for example "StyleShop" in this case. __( 'Newer Comments →', 'StyleShop' ); However, some people understand it as the theme path name and do not comment on it.
$path: This is the path to the translation language package in the template, which is usually saved in the language or lang folder in the template.
For example, in the Styleshop template, load_theme_textdomain() is written like this.
load_theme_textdomain( 'StyleShop', $template_directory . '/lang' ); where $template_directory is the path of the template.
If the front or backend of the website still does not display in Chinese, please check the wp-config.php file in the root directory of the website, find the "define ('WPLANG', '')" position, and change Rewrite it as "define ('WPLANG', 'zh_CN');", then the website will be displayed in your Chinese language.
If you find that some places are still not perfect when appreciating your Chinese works, the only reason is that the Poedit software did not find it, or the part that needs to be translated does not use "__" or "_e" " function to standardize. Then you can use Dreamweaver software to find the parts that need to be Chineseized in the files in the site directory. Then use the function "__" or "_e" to specify or modify it directly.
The above is the detailed content of How to Chineseize WordPress theme. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
WordPress is developed using PHP language as its core programming language for handling database interactions, form processing, dynamic content generation, and user requests. PHP was chosen for reasons including cross-platform compatibility, ease of learning, active community, and rich library and frameworks. Apart from PHP, WordPress also uses languages like HTML, CSS, JavaScript, SQL, etc. to enhance its functionality.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.




