How to arrange pictures in wordpress articles side by side

Preparation work
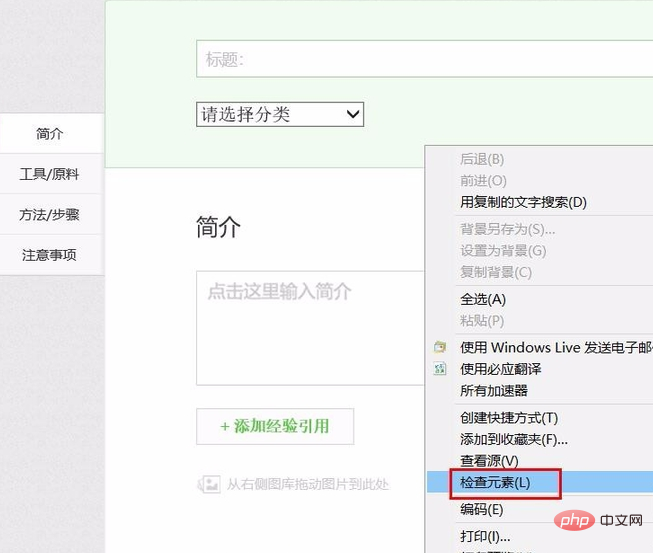
You need to use a browser with the "inspect element" function, I use It is 360;
Requires Notepad editor or Dreamweaver. It is not recommended to use Notepad as it will easily cause new problems.


Explanation of the problem
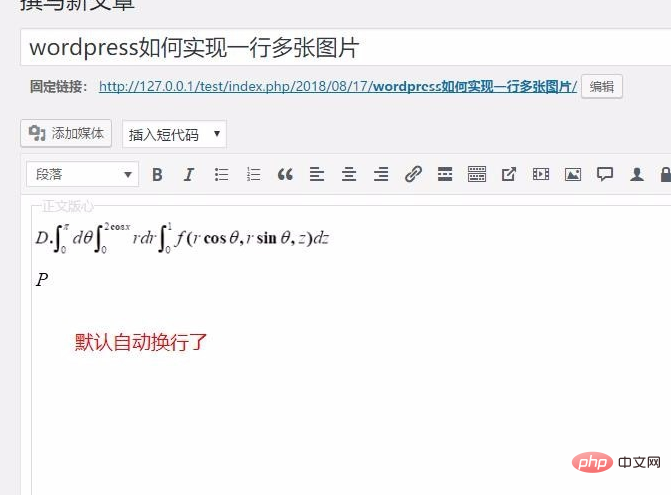
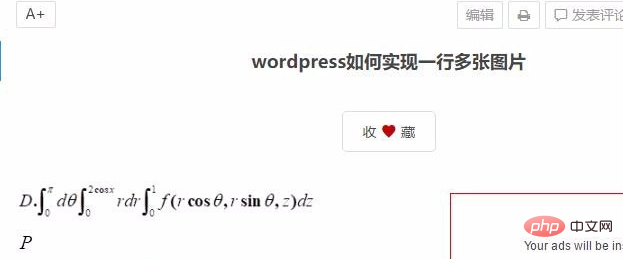
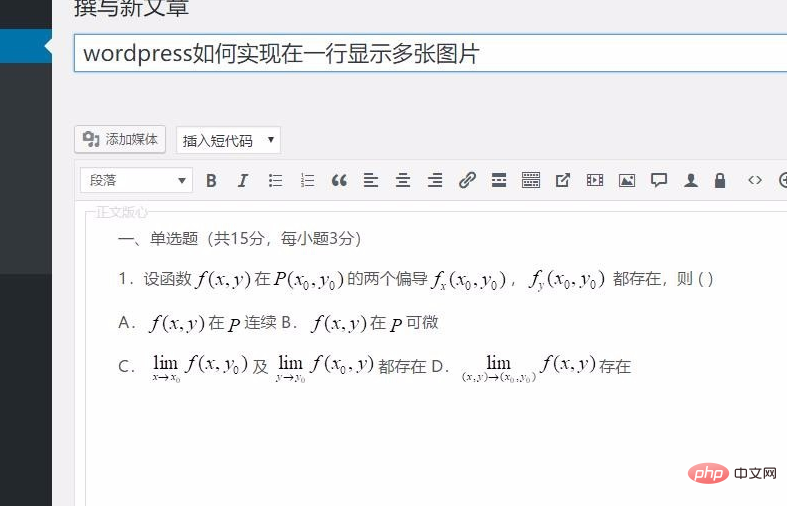
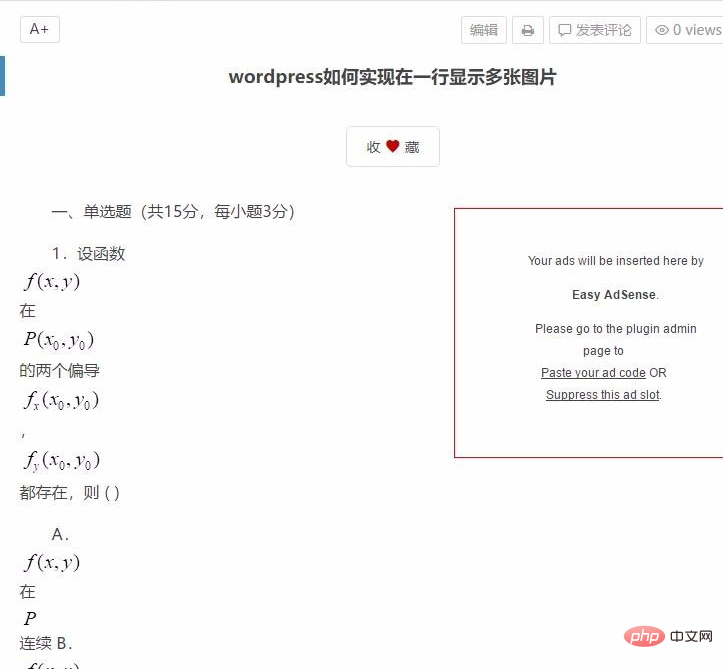
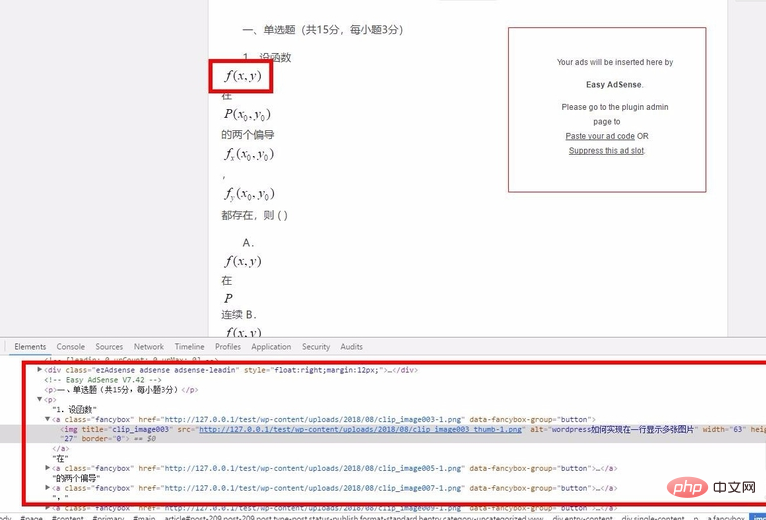
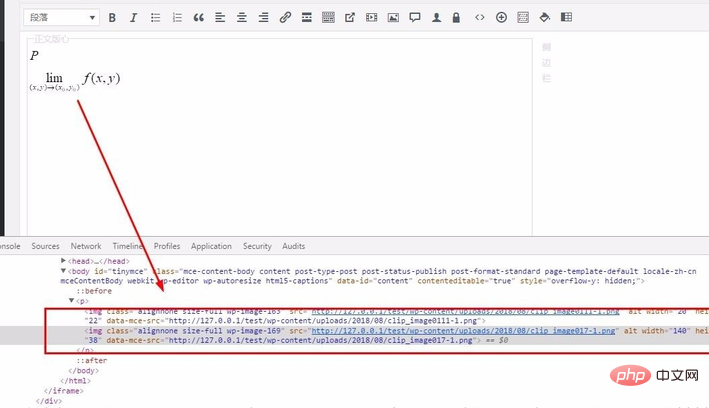
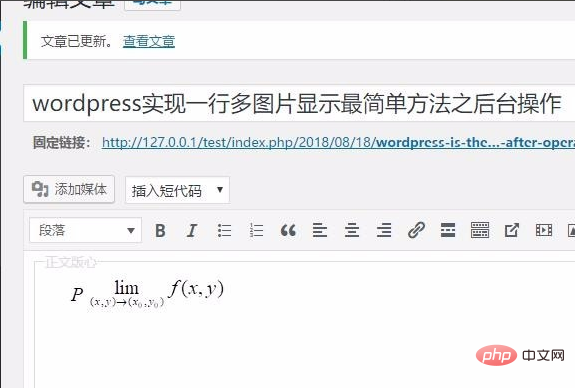
We enter the WordPress background and find "Write Article". Insert two very small pictures in sequence, and you will see that the pictures are automatically wrapped as shown in the figure. Then publish the article and you can see that the two pictures are displayed on two lines.




#Discover the reason
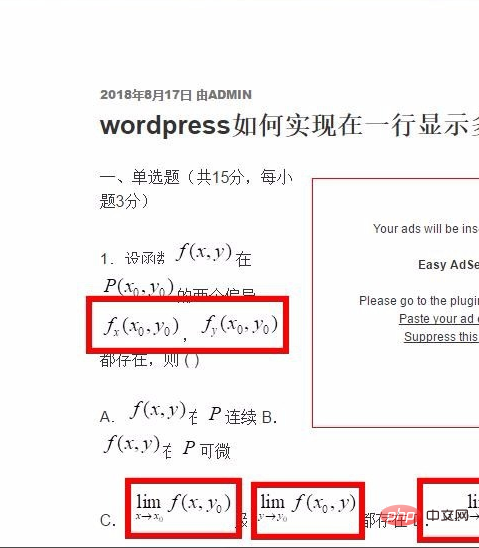
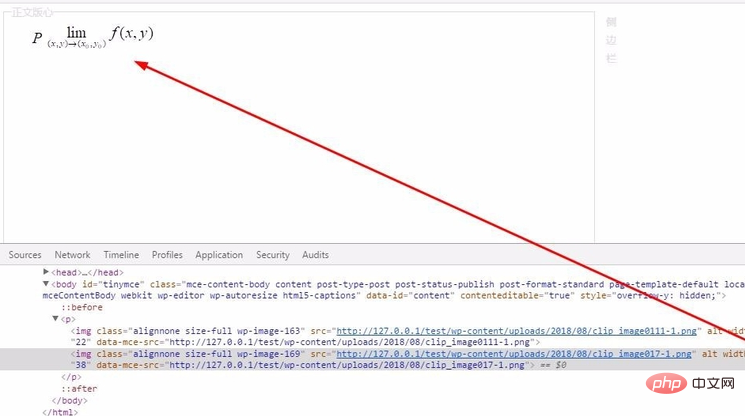
Let’s get it straight, regarding the typesetting problem, we can default to it being a CSS problem. I also thought it might be a theme problem at first, so I switched to the default theme, but found that among the three official themes, only [Twenty Seventeen] 】This theme does not wrap lines by default when writing. Let’s take a look at the difference with an example I encountered. First, the background display is normal. After publishing, the current theme has different effects from the Twenty Seventeen theme.


WordPress Tutorial"
Find the CSS and start modifying it
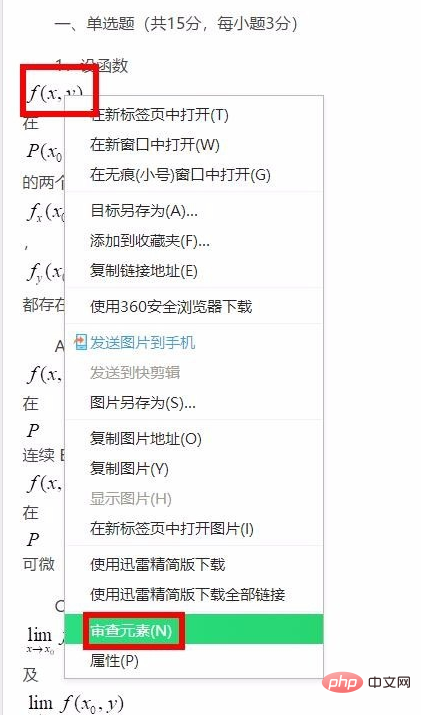
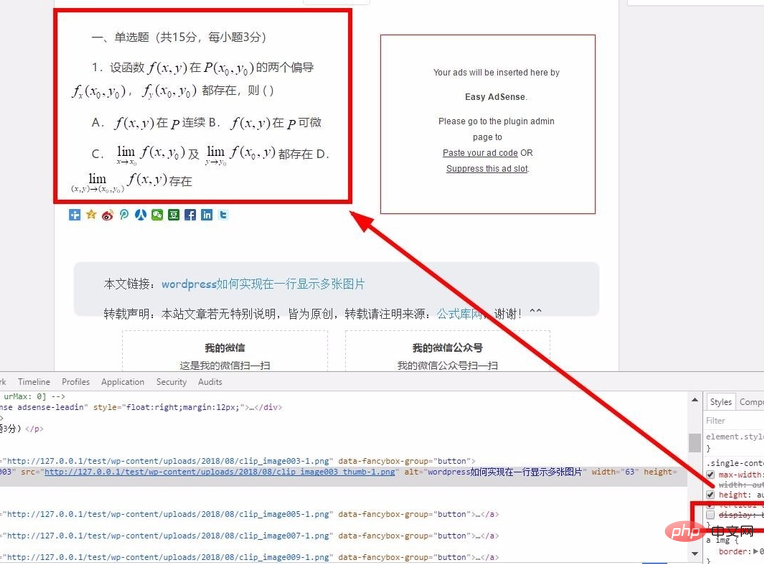
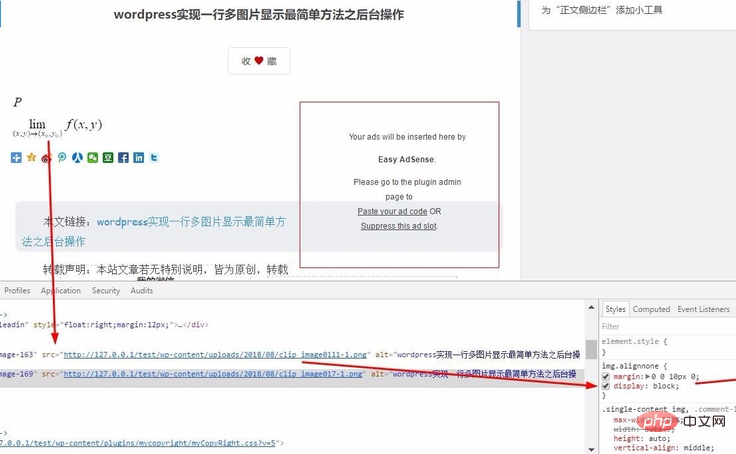
We open the page in question, find one of the pictures, right-click the mouse, and select [Inspect Element]

Modify the CSS in the editing area below
Through the modification here, we can directly see the effect of the above page, which is very For the convenience of developers and webmaster friends, here I found the display attribute, which affects line wrapping. When the check mark is checked, the picture realizes line wrapping. Let me share with you that the block key value of this attribute will automatically generate a newline character, so the image will wrap by default.

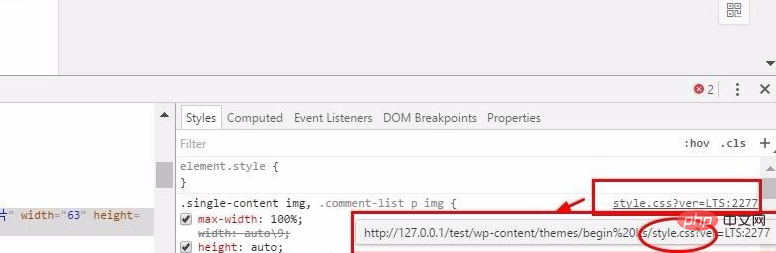
This step finds the CSS file to be modified
When we put the mouse on When the upper right corner of the icon is shown, a link address prompt will be generated. This is the location of the CSS file where the attribute is placed, and it is also the place we need to modify. Find the file, open it with notepad, and then search it (the content you search can be the words we want to delete directly, but remember that it must completely match the content we saw in the review element before, Otherwise, you must be looking in the wrong place) and delete the unnecessary things.

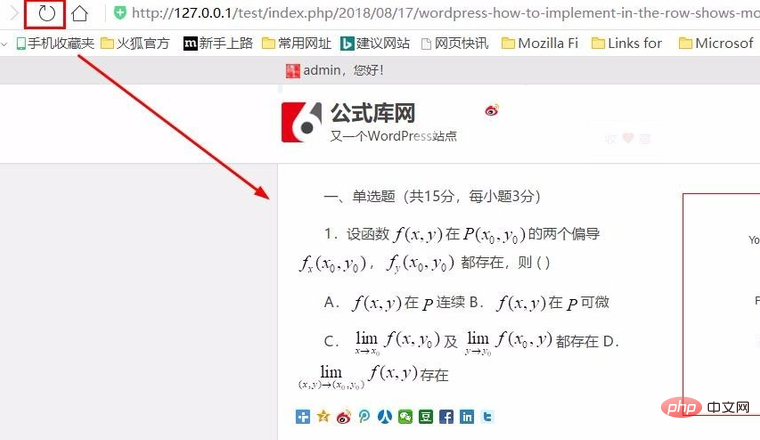
Clear the browser cache and refresh to see the effect
This step is actually very simple. But it is very important to do this operation every time before viewing the file effect, unless you are sure that you have cleared the cache. Because if the cache is there, no matter how you change it, you will not see the effect, you will just be confused. Operation as shown:

Modify the CSS files related to the editor
We found that after making the above modifications, the images were still modified in the editor when writing articles. Line break processing, the method used at this time is similar to the above, also right-click the picture, select "Inspect Element", find the file to be modified, and modify it.






The above is the detailed content of How to arrange pictures in wordpress articles side by side. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.
 What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
WordPress is developed using PHP language as its core programming language for handling database interactions, form processing, dynamic content generation, and user requests. PHP was chosen for reasons including cross-platform compatibility, ease of learning, active community, and rich library and frameworks. Apart from PHP, WordPress also uses languages like HTML, CSS, JavaScript, SQL, etc. to enhance its functionality.







