Where is the bootstrap pop-up code written?

How to create a popover
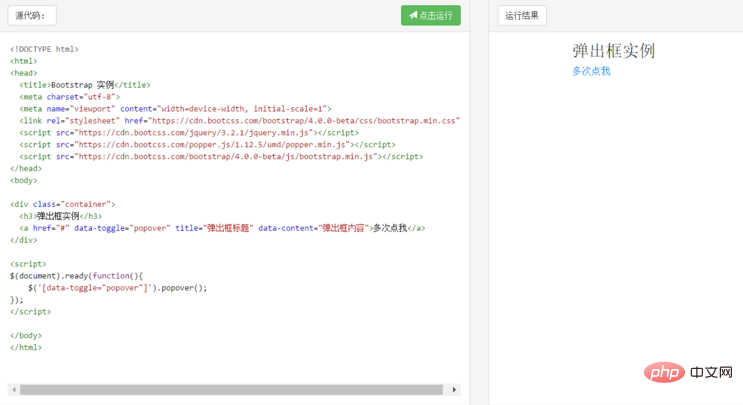
Create a popover by adding data-toggle="popover" to the element.
The content of the title attribute is the title of the pop-up box, and the data-content attribute displays the text content of the pop-up box:
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
Note: The pop-up box must be written in the jQuery initialization code: Then in Calls the popover() method on the specified element.
The following examples can use pop-ups anywhere in the document:
Examples
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
Specify the position of the popup box
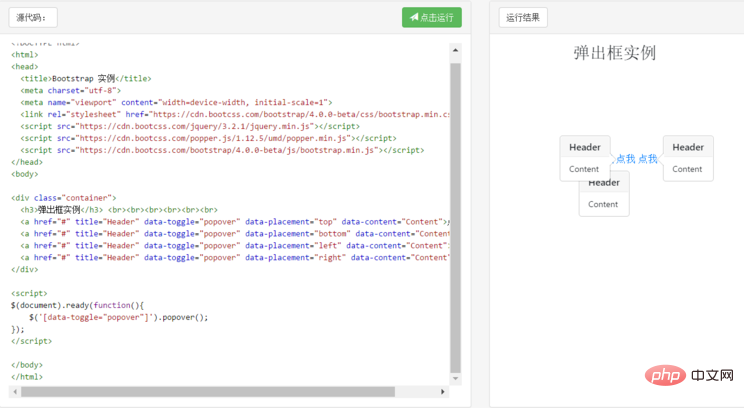
By default the popup box is displayed on the right side of the element.
You can use the data-placement attribute to set the direction of the pop-up box display: top, bottom, left or right:
Example
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

Related recommendations: "bootstrap Getting Started Tutorial"
Close the pop-up box
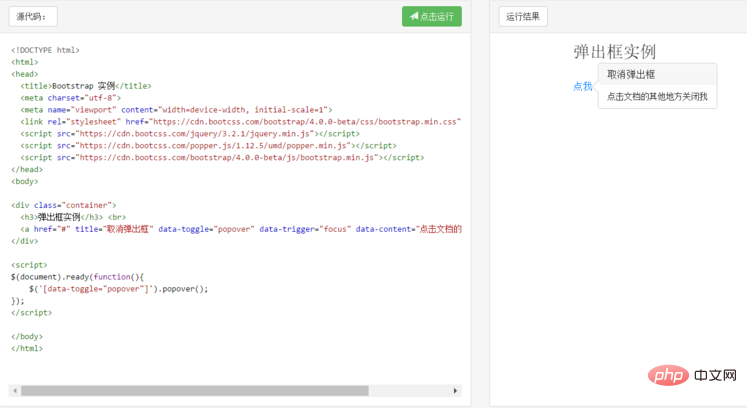
By default, the pop-up box will close after clicking the specified element again. will close, you can use the data-trigger="focus" attribute to set the pop-up box to close when the mouse clicks outside the element:
Example
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

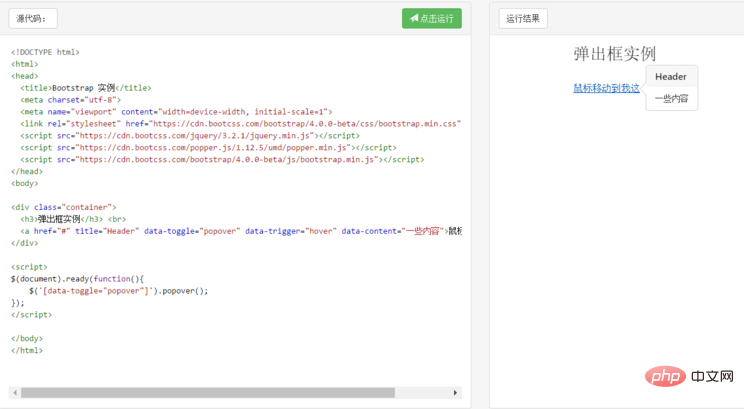
Tip: If you want to achieve the effect of displaying when the mouse moves over the element and disappearing after removal, you can use the data-trigger attribute and set the value to "hover":
Instance
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容">鼠标移动到我这</a>

The above is the detailed content of Where is the bootstrap pop-up code written?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
What to do if the Bootstrap Table uses AJAX to get data garbled
Apr 07, 2025 am 11:54 AM
Solutions to the garbled code of Bootstrap Table when using AJAX to obtain data from the server: 1. Set the correct character encoding of the server-side code (such as UTF-8). 2. Set the request header in the AJAX request and specify the accepted character encoding (Accept-Charset). 3. Use the "unescape" converter of the Bootstrap Table to decode the escaped HTML entity into original characters.




