 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 How to use bootstrap to implement a time selector for year, month and day
How to use bootstrap to implement a time selector for year, month and day
How to use bootstrap to implement a time selector for year, month and day

Using bootstrap to implement time selection, the page needs to load the following files:
1. CSS files: bootstrap.min.css, bootstrap-datetimepicker.min.css
2. JS files: jquery-1.8.3.min.js, bootstrap.min.js, bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js

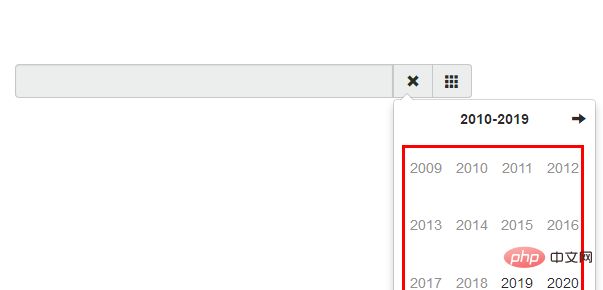
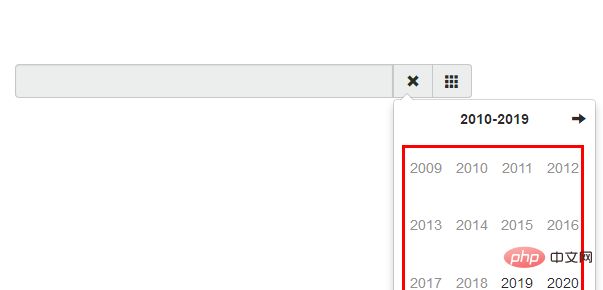
Use bootstrap to implement year selection
The bootstrap configuration code is as follows:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>The effect achieved is as follows:

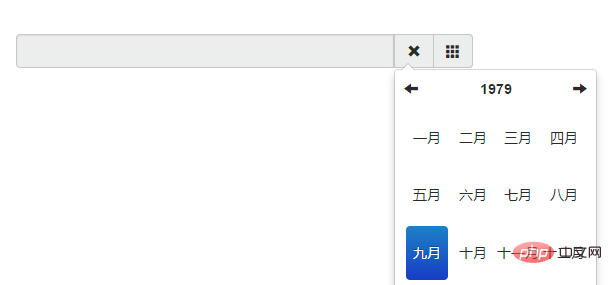
Use bootstrap to implement month selection
The bootstrap configuration code is as follows:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>The effect achieved is as follows:

Related recommendations: "Bootstrap Getting Started Tutorial"
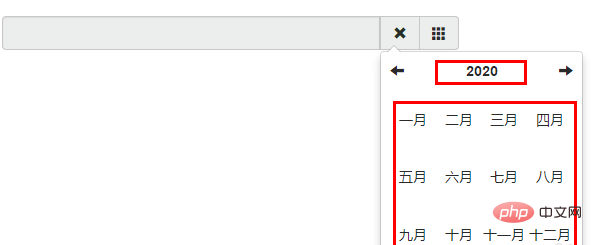
Use bootstrap to select the year and month
The bootstrap configuration code is as follows:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>The effect achieved is as follows:

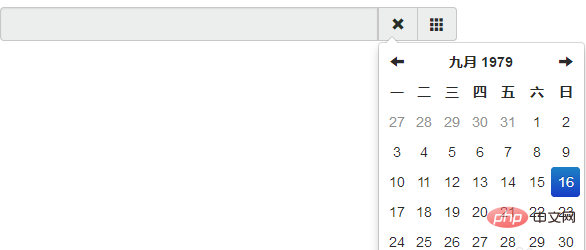
Use bootstrap to select the year, month and day
The bootstrap configuration code is as follows :
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>The effect achieved is as follows:

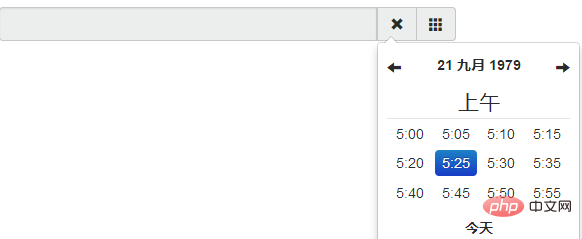
Use bootstrap to select the year, month, day, hour, minute and second
The bootstrap configuration code is as follows:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
format : 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
</script>The effect achieved is as follows:

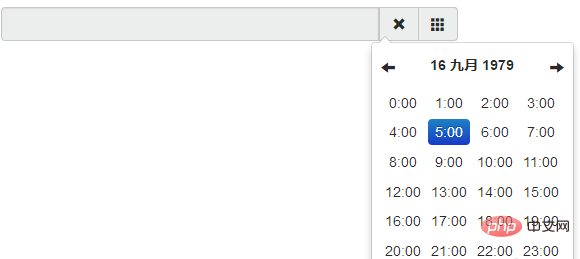
Use bootstrap to implement hour selection
The bootstrap configuration code is as follows:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>The effect achieved is as follows:

The above is the detailed content of How to use bootstrap to implement a time selector for year, month and day. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to enable timing settings on Douyin
May 03, 2024 am 03:30 AM
How to enable timing settings on Douyin
May 03, 2024 am 03:30 AM
Douyin’s timing setting function allows you to pre-arrange videos to be automatically released at a specific time. The steps to turn on this feature include: 1. Create a video; 2. Select a scheduled release; 3. Set the date and time; 4. Save the settings; 5. Preview and publish.
 How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
Introduce Bootstrap in Eclipse in five steps: Download the Bootstrap file and unzip it. Import the Bootstrap folder into the project. Add Bootstrap dependency. Load Bootstrap CSS and JS in HTML files. Start using Bootstrap to enhance your user interface.
 Which one is better, layui or element ui?
Apr 02, 2024 am 12:00 AM
Which one is better, layui or element ui?
Apr 02, 2024 am 12:00 AM
Question: What is the difference between layui and Element UI? Answer: layui focuses on low-level functionality and fast builds, while Element UI offers an extensive component library and design-driven development. The component libraries of the two are different in size, focus, and style. The best use case depends on project needs and preferences.
 How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
Interpretation steps of Bootstrap mediation effect test in Stata: Check the sign of the coefficient: Determine the positive or negative direction of the mediation effect. Test p value: less than 0.05 indicates that the mediating effect is significant. Check the confidence interval: not containing zero indicates that the mediation effect is significant. Comparing the median p-value: less than 0.05 further supports the significance of the mediation effect.
 750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
Regarding Llama3, new test results have been released - the large model evaluation community LMSYS released a large model ranking list. Llama3 ranked fifth, and tied for first place with GPT-4 in the English category. The picture is different from other benchmarks. This list is based on one-on-one battles between models, and the evaluators from all over the network make their own propositions and scores. In the end, Llama3 ranked fifth on the list, followed by three different versions of GPT-4 and Claude3 Super Cup Opus. In the English single list, Llama3 overtook Claude and tied with GPT-4. Regarding this result, Meta’s chief scientist LeCun was very happy and forwarded the tweet and
 How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
Steps to introduce Bootstrap in IntelliJ IDEA: Create a new project and select "Web Application". Add "Bootstrap" Maven dependency. Create an HTML file and add Bootstrap references. Replace with the actual path to the Bootstrap CSS file. Run the HTML file to use Bootstrap styles. Tip: Use a CDN to import Bootstrap or customize HTML file templates.
 How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
The Bootstrap test uses resampling technology to evaluate the reliability of the statistical test and is used to prove the significance of the mediation effect: first, calculate the confidence interval of the direct effect, indirect effect and mediation effect; secondly, calculate the significance of the mediation type according to the Baron and Kenny or Sobel method. significance; and finally estimate the confidence interval for the natural indirect effect.
 How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
The Bootstrap mediation test evaluates the mediation effect by resampling the data multiple times: Indirect effect confidence interval: indicates the estimated range of the mediation effect. If the interval does not contain zero, the effect is significant. p-value: Evaluates the probability that the confidence interval does not contain zero, with values less than 0.05 indicating significant. Sample size: The number of data samples used for analysis. Bootstrap subsampling times: the number of repeated samplings (500-2000 times). If the confidence interval does not contain zero and the p-value is less than 0.05, the mediation effect is significant, indicating that the mediating variable explains the relationship between the independent and dependent variables.





