

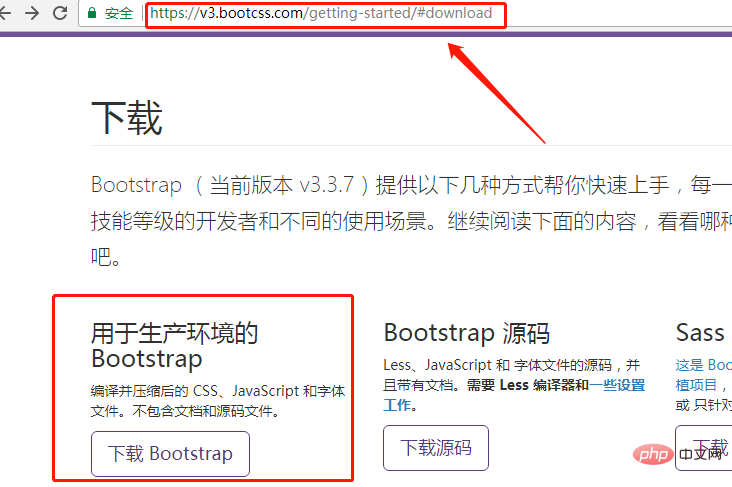
First visit https://v3.bootcss.com/getting-started/#download to download bootstrap.

After downloading and unzipping, the directory is as follows, very concise:

Related recommendations: "bootstrap Getting Started Tutorial 》
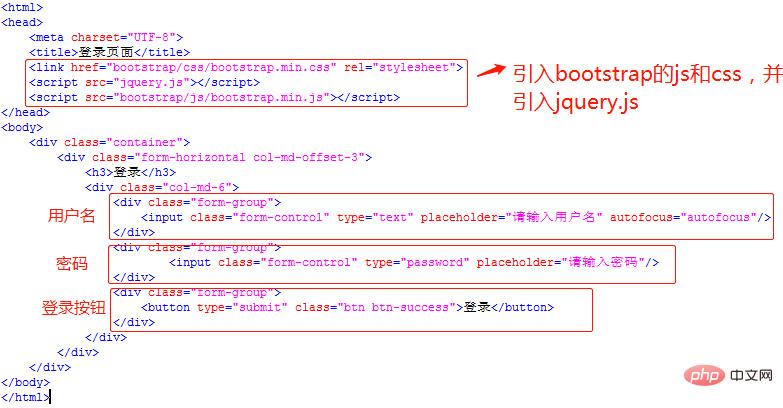
Let’s start writing the login page, as shown in the figure. There are two main steps:
(1) Introduce boostrap’s js and css, and introduce jquery.js.
(2) Write the user name input box, password input box, and login button.

The directory after writing is as follows: bootstrap folder (including css\js\fonts), login page index.html, jquery.js.

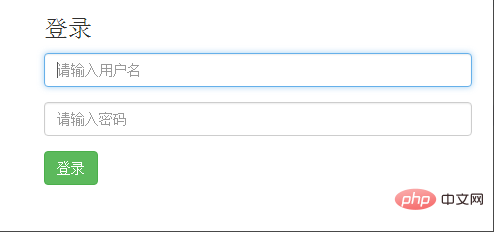
Double-click index.html to open it in the browser to view the effect, as follows:

The above is the detailed content of How to quickly implement a login page using bootstrap. For more information, please follow other related articles on the PHP Chinese website!