

When using the bootstrap-select component, first reference the following files
The last file defaults-zh_CN.min. js is not required, it only needs to be referenced when the culture is in the component.
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select. min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
It is even simpler to use. You don’t need any existing js and can be initialized directly using class.
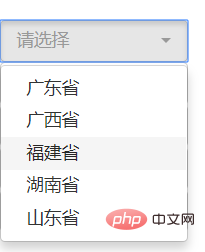
Select radio option:
If no selected item is set, the first option will be selected by default. If the tilt attribute is set, the content of the title attribute will be displayed and will not be selected by default.
<select class="selectpicker" title="请选择">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
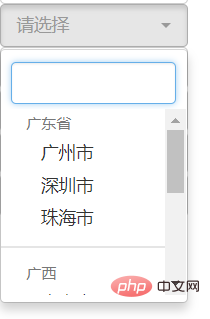
Option grouping
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>
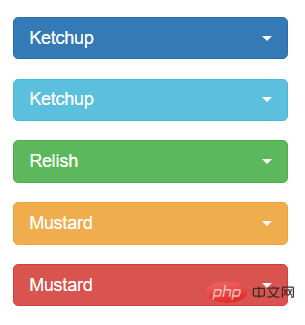
Default style, add Style: data- style="max-width:90%"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

Related recommendations: "bootstrap Getting Started Tutorial"
Add search: data -live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

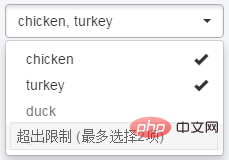
Select multiple selection:
Add "multiple" set to multiple selection, and The setting can select up to 2 items data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
Effect:
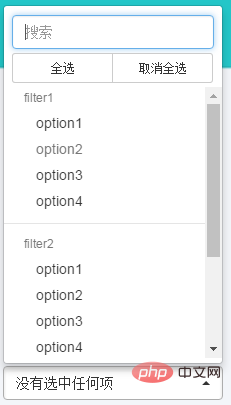
Add search: data-live-search="true"
Set the retrieval placeholder attribute: data-live-search-placeholder="Search"
Add the "select all/inverse selection" function button data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
Effect: 
js initialization, set the selected value
$('.selectpicker').selectpicker('val','mustard'); $('.selectpicker').selectpicker('val',['mustard','relish']);
Update UI
$('.selectpicker').selectpicker('refresh');
Selected event
$('.selectpicker').on('changed.bs.select',function(e){
});The above is the detailed content of How to use bootstrap's drop-down multiple selection box. For more information, please follow other related articles on the PHP Chinese website!