

Download bootstrap and unzip it to the local computer directory, and create a new test directory to store test files.

Create a new test pagination.html file.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 分页测试</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-2.0.3.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
Related recommendations: "bootstrap Getting Started Tutorial"
Open the browser to test the page effect

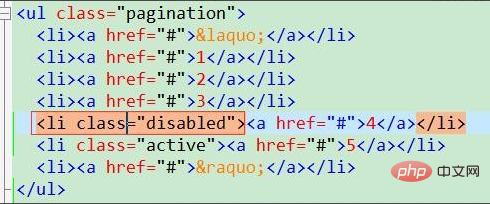
Paging button It displays normally, but does not show which page it is on. Adding class="active" can highlight the page number.

#If you need to disable each page from being clickable, you can add the class="disabled" attribute.

When you click on a page number, you need to highlight that page.
$('.pagination li').on('click',function () {
$('.pagination li').removeClass('active');
$(this).addClass('active');
});Add click events to all paging li tags, remove all active displays each time, and then add active to the li that was just clicked, so that the page clicked can be highlighted. On that page.

If you want to adjust the size of the page number box, you can use bootstrap's own attributes
class="pagination pagination-sm" 小 class="pagination" 中 class="pagination pagination-lg" 大

The above is the detailed content of How to use bootstrap pagination. For more information, please follow other related articles on the PHP Chinese website!