How to use wordpress plug-in

Three ways to install WordPress plug-ins
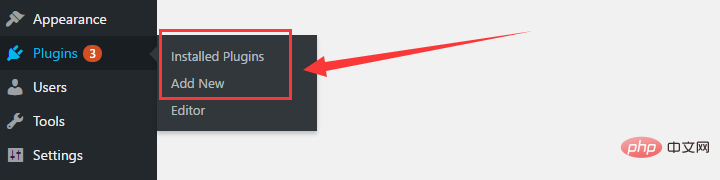
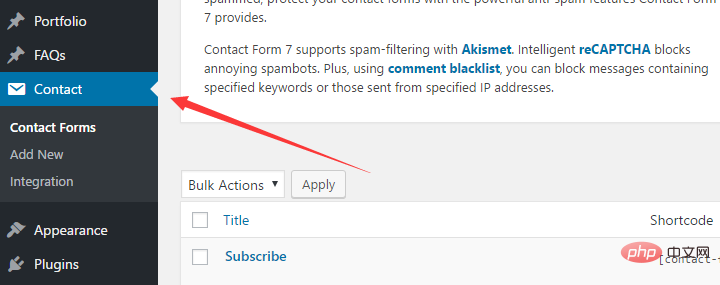
First log in to your WordPress backend and find Plugins in the left menu bar (Plug-in), there are 3 options in it, as shown in the figure below, you only need to care about Installed Plugins (installed plug-in) and Add New (install new plug-in). The third Editor is the option used by programmers to adjust plug-ins. Not useful for novices.

If you are coming into contact with WordPress plug-ins for the first time, Installed Plugins will have some already installed plug-ins. Don’t make a fuss at this time. These plug-ins are hosts. bundled with the vendor, you can delete them if you don’t need them.
If you want to install a new plug-in, click Add New first. The WP plug-in will be displayed in several categories according to features, popular, recommended, and favorites. You can also enter your name in the search box in the upper right corner. Quickly find the name of the WP plug-in you want to install.
The first WordPress plug-in installation method is very simple, as shown in the picture below, just click Install Now to start the installation.

Related recommendations: "Wordpress Tutorial"
The second WordPress plug-in installation method is for the first Plug-ins from third-party platforms, such as those on themeforest.
Because these plug-ins are not classified into WP official, at this time you need to click Upload Plugin in the picture below, select the plug-in file to be uploaded from your computer, the file format is .zip, upload Just click Install after success.

The third WordPress plug-in installation method is to install through FTP. The operation method is the same as WP theme installation.
If you use the second method to install unsuccessfully, you can use this method. After the FTP upload is successful, return to the WP background, find the plug-in in Installed Plugins (installed plug-ins), and activate it Can.
Now that we have introduced the three installation methods of WordPress plug-ins, let’s briefly introduce the use of WordPress plug-ins.
How to use the WordPress plug-in
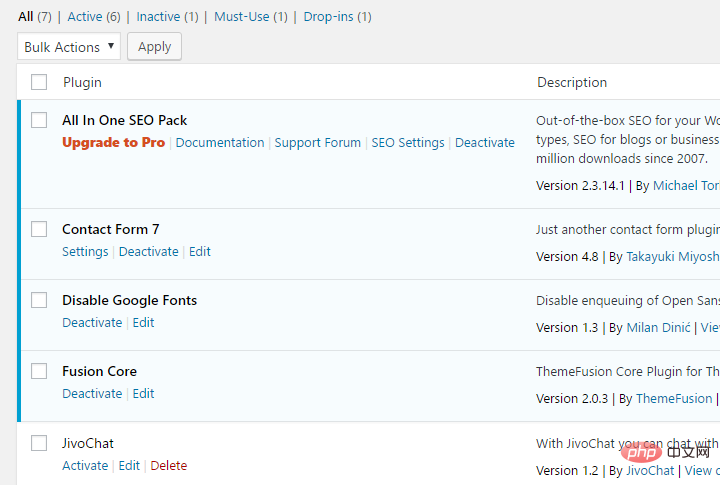
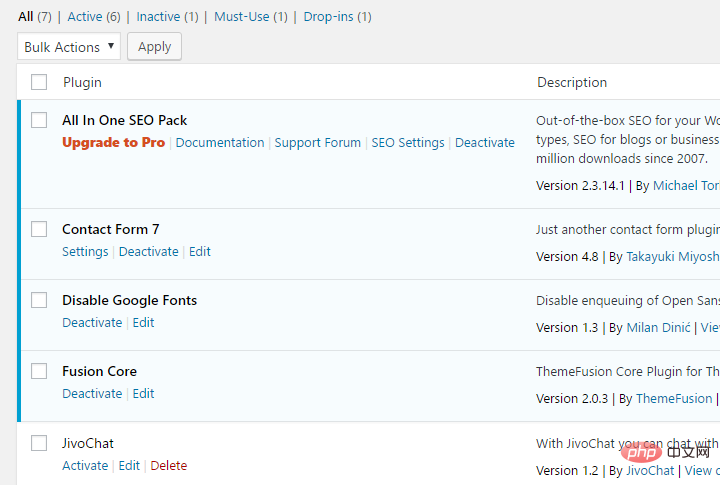
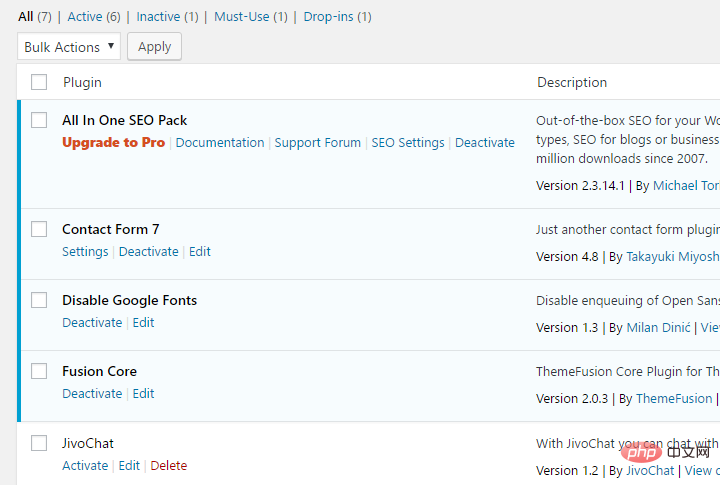
After the WordPress plug-in is installed, you can find the corresponding plug-in in Installed Plugins, as shown in the figure below, You can enable or disable plug-ins here, as well as upgrade or delete plug-ins.
If you want to delete the plug-in, click Disable first, then click Delete. If a WordPress plug-in is enabled, a blue status bar will be displayed to the left of the plug-in name. Plug-ins that are not enabled will not display this status bar.

#Once you enable a WordPress plug-in, the plug-in will be displayed in the menu bar of the WP backend, and the plug-in function settings are operated here. I take the Contact Form 7 plug-in as an example, as shown in the figure below.
I will introduce the use and settings of this plug-in in detail in future articles. If you installed and enabled the plug-in but can't find it in the left menu bar, you can go to Settings to look for it.

The above is the detailed content of How to use wordpress plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.
 What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
WordPress is developed using PHP language as its core programming language for handling database interactions, form processing, dynamic content generation, and user requests. PHP was chosen for reasons including cross-platform compatibility, ease of learning, active community, and rich library and frameworks. Apart from PHP, WordPress also uses languages like HTML, CSS, JavaScript, SQL, etc. to enhance its functionality.






